配置 Rust 开发环境
2022年8月 · 预计阅读时间: 3 分钟
Rust 是一款操作系统级的通用编程语言,由 Mozilla 组织开发,对标 C++ 等语言。因为是通用编程语言,我们可以使用 Rust 开发前端、后端、移动端、嵌入式、系统通信等的各类软件工具。
Rust 语言有下面这些特性:
- 没有垃圾回收器,能够避免内存泄漏,提高程序的运行效率,这是最重要的特性。
- 有丰富的类型系统,并保证类型安全,使用 Rust 编写的代码,只要编译通过,在运行时基本上就没有什么问题了。
- 生态丰富,有类似于 npm 的 crate 库,由第三方开发者提供多种多样的工具,例如 http、文本处理、文件处理等等。
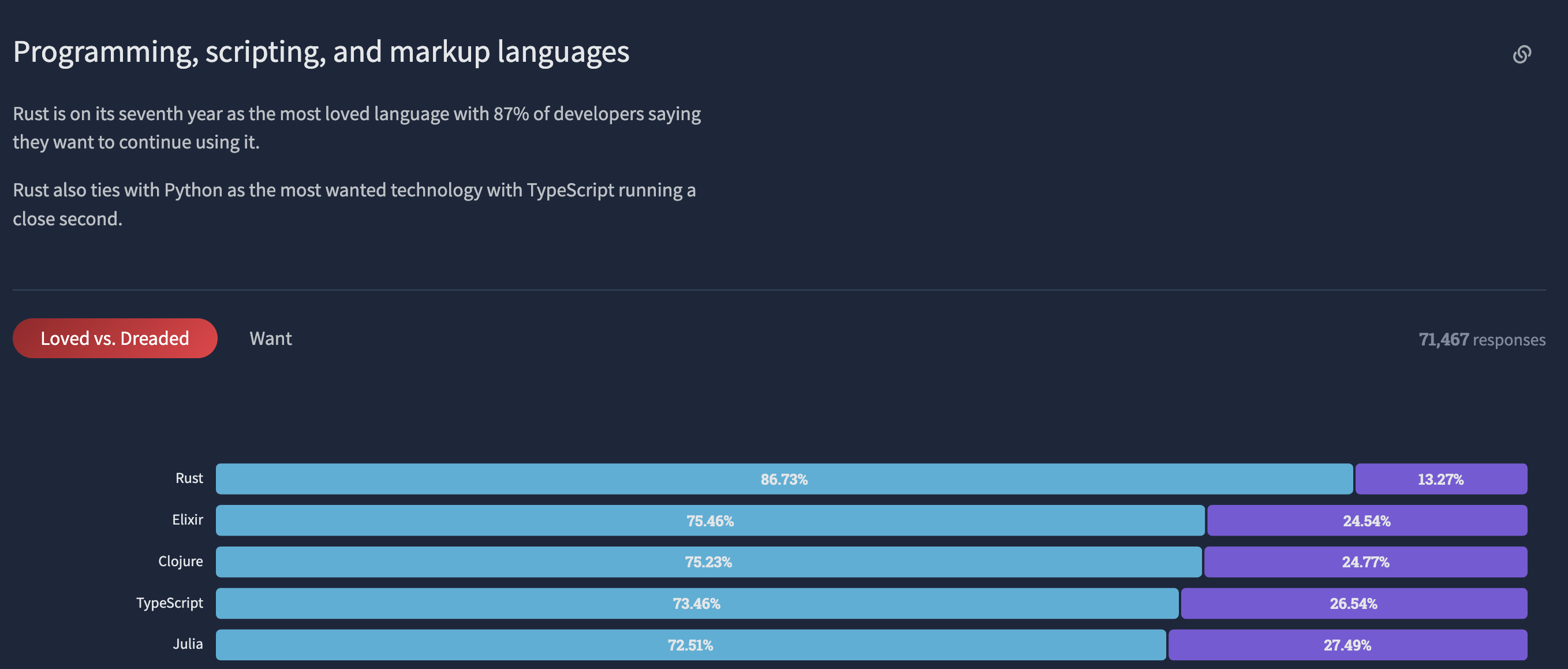
Rust 在 stackoverflow 开发者调查中,连续 7 年作为开发者最爱的编程语言,在 2022 年以 86.73% 的支持率排名第一:

Rust 语言如此受欢迎,那么作为爱钻研的程序员,避免不了试一试了,这篇文章我们就来看看如何配置 Rust 的开发环境,并看看一个简单的 Rust 项目长什么样。如果你有 Node.js 开发经验,会更容易了解 Rust 项目的创建和开发流程。
安装 Rust 开发工具
Rust 提供了 Rustup 工具,可以方便的安装 rust 并管理 rust 的版本,这样在 rust 更新之后,可以方便的升级,相当于 Node.js 中的 nvm。
如果你使用的是 MacOS 或者 Linux 系统,可以使用下面一条命令安装 Rustup:
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
运行之后,会提示默认要安装的一些工具和配置:
Current installation options:
default host triple: aarch64-apple-darwin
default toolchain: stable (default)
profile: default
modify PATH variable: yes
1) Proceed with installation (default)
2) Customize installation
3) Cancel installation
>
这里:
- 运行的脚本判断了操作系统为
aarch64-apple-darwin。 - 安装
stable的工具链,包含 rust 编译器,以及cargo包管理工具(稍后介绍)。 - 使用默认 profile,可以指定安装最少的、默认的和完整的工具链。
- 修改 path 环境变量,以便于直接运行 rust 编译器命令。
选择 1 直接安装,选择 2 修改配置,选择 3 取消安装。
这里没什么问题直接选择 1 进行安装就可以了。
如果你使用的 Windows,可以访问 Other Rust Installation Methods ,找到 x86_64-pc-windows-msvc 这一行,下载 stable 稳定版的 msi 安装包,然后进行安装就可以了。
重启命令行
安装完成之后,需要关闭当前命令行,再重新打开才能使用新安装的 Rust 工具。
安装 VS Code
Rust 支持的开发工具有很多,如果你愿意的话,使用记事本也没有什么问题,官方列出的开发工具有这些:

这里我们用最火爆的 VS Code 来作为 Rust 项目的开发工具。
VS Code 可以在官网 https://code.visualstudio.com/ 下载,选择对应的操作系统安装包,下载完成之后一步一步安装就可以了。
安装 VS Code 插件
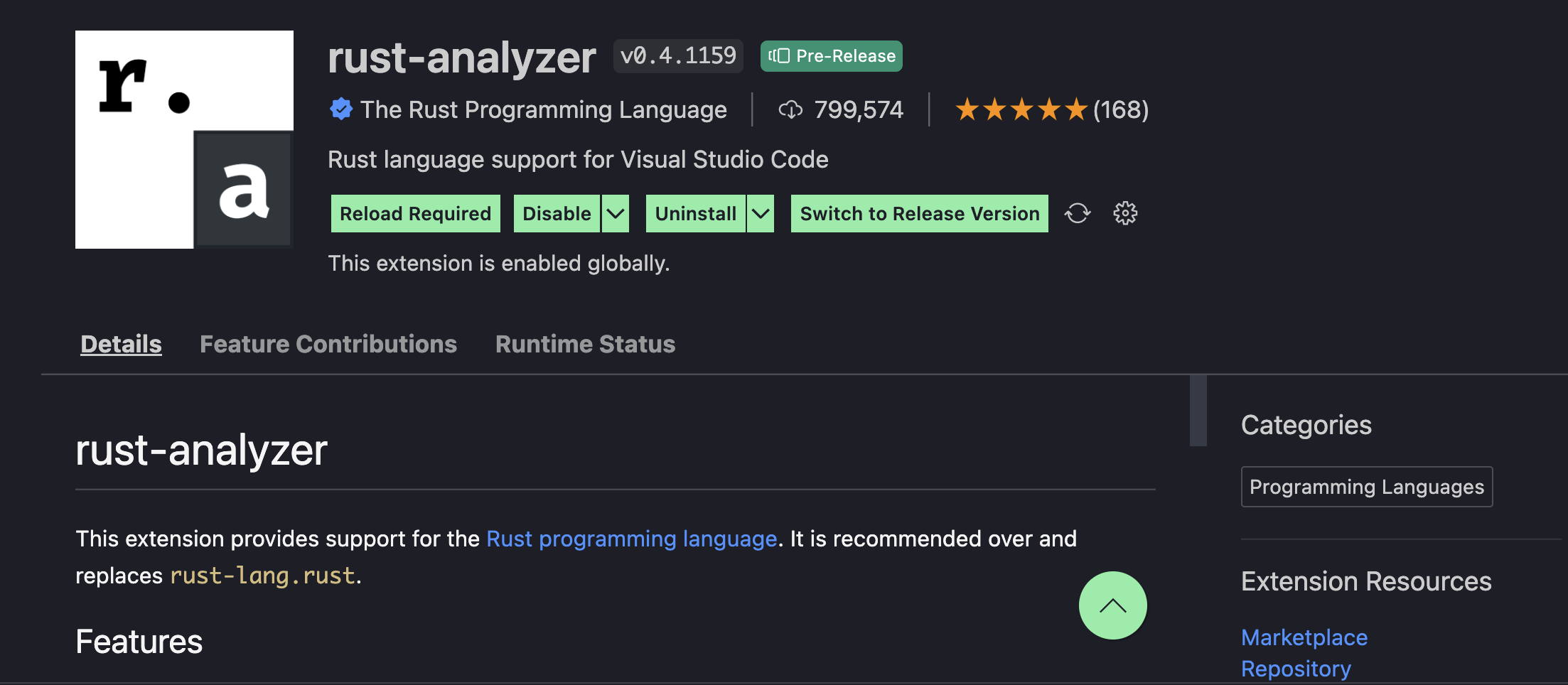
安装完 VS Code 之后,默认它是不支持 Rust 项目的,即没有语法高亮和代码提示,我们需要安装 rust-analyzer 插件:

安装完成之后会提示 reload 重新启动 vs code,之后就可以正常使用了。
创建 Rust 项目
创建 Rust 项目使用 rust 附带的 cargo 工具,类似于 Node.js 的 npm。可以在一个合适的目录下,运行:
cargo new hello-world
来创建一个名为 hello-word 的 Rust 项目。
Rust 初始项目包含下面这些文件和目录:
hello-world
├── Cargo.toml
└── src
└── main.rs
分别是:
Cargo.toml:Rust 项目的配置文件,有 Rust 项目的名称、版本、依赖等信息,类似于 Node.js 的 package.json。src:源代码目录main.rs:Rust 项目的入口文件。
在 main.rs 中,有示例的入口函数 main,打印出了 Hello, world! 字样:
fn main() {
println!("Hello, world!");
}
启动项目
Rust 是编译型语言,需要先编译源代码为可执行文件,期间会检查代码中的错误,提前发现 bug。我们可以进入的项目根目录下,并运行 cargo run 来启动项目:
cd hello-world
cargo run
cargo run 共两步操作:编译和执行,在命令执行结束之后,会打印出 Hello, world!,这样就说明项目编译并启动成功了。
Compiling hello-world v0.1.0 (/Users/xuqianzhang/development/sites/zxuqian.cn/hello-world)
Finished dev [unoptimized + debuginfo] target(s) in 0.22s
Running `target/debug/hello-world`
Hello, world!
可以看一下日志:
Compiling是编译过程。Finished是编译完成。Running是运行编译后的可执行文件,可以看到它放到了target/debug下了,我们的项目中也多了这个目录。- hello-word 就是最终生成的项目可执行文件。
升级 Rust
Rust 现在正处于快速开发阶段,如果遇到了 Rust 版本更新,可以在命令行中运行:
rustup update
来更新 Rust 的版本。
小结
好了,这个就是 Rust 开发环境的配置过程,需要:
- 安装 Rustup,通过它安装和管理 Rust 的开发工具链。
- 配置 VS Code,安装
rust-analyzer插件。 - 使用 Cargo 创建并运行项目。
