CSS 伪元素选择器
CSS 伪元素选择器,用于选择特定 HTML 元素的特定部分,这个部分在 HTML DOM 中是不存在的,但是可以通过 CSS 来设置它们的内容和样式。常用的 CSS 伪元素有如下两种:
::before- 在元素之前插入内容,并设置其样式。::after- 在元素之后插入内容,并设置其样式。
这里要注意的是,与伪类选择器不同,伪元素选择器前面有两个冒号:::,目的是为了和伪类选择器区分开。接下来分别看一下它们的用法。
::before
::before 用于选择 HTML 元素之前的部分,等于在这个元素的前边再创建一个邻居节点,我们可以通过 content 属性来设置它的内容,例如下方代码所示:
<style>
h1::before {
content: "第 1 章 ";
}
</style>
<h1>CSS 完全指南</h1>
预览:
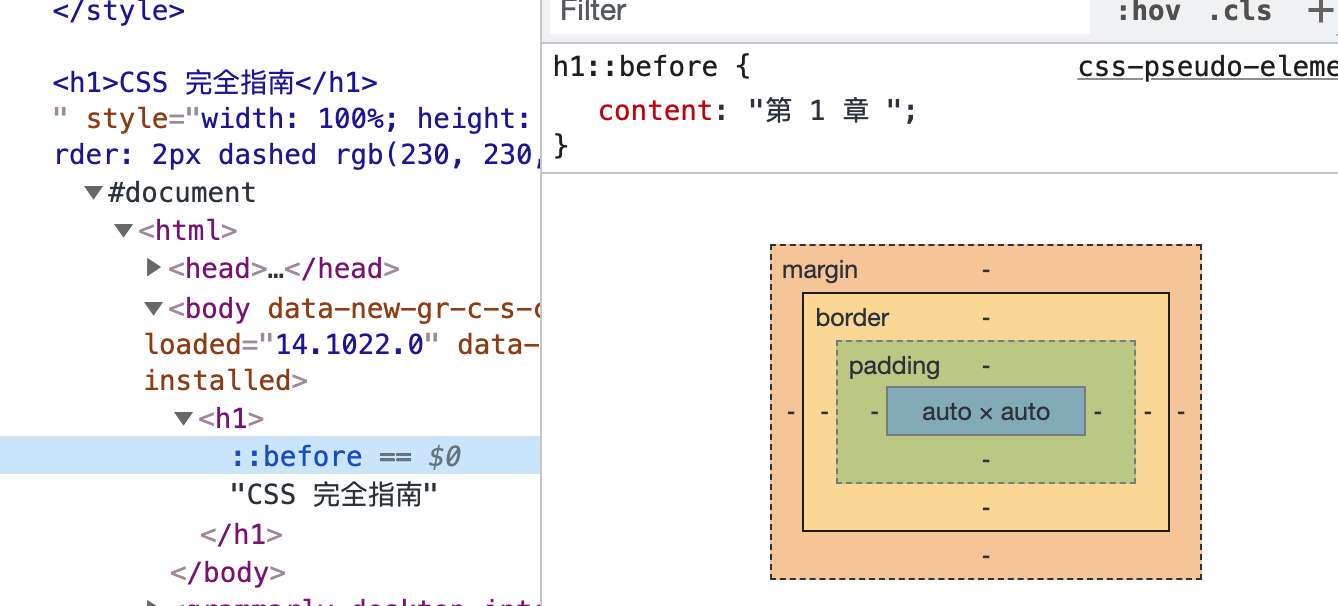
示例中,选择了 h1 的 ::before 伪元素,并设置了 content 属性为 "第 1 章 ",这样就可以在 h1 前面,插入 "第 1 章 " 字样。这时,如果查看谷歌开发者工具,会发现,在 h1 前面,有了一个邻居节点,名字为 ::before,我们点击它可以查看它的样式:

利用 ::before 伪元素,可以创建多种多样的效果,并且可以省略一些不必要的 HTML 元素。需要注意的是,在设置 ::before 或后面要介绍的 ::after 伪元素时,必须要设置 content 属性,浏览器才会真实的创建这个元素。
::after
::after 伪元素选择器和 ::before 伪元素选择器的用法一样,只是它在所选择的 HTML 元素的下方创建一个邻居节点。例如,要给一系列的超链接的后面添加一个 emoji 指示箭头,代码如下:
<style>
a {
display: block;
}
a::after {
content: "→";
}
</style>
<nav>
<a href="javascript:void(0)">超链接1</a>
<a href="javascript:void(0)">超链接2</a>
<a href="javascript:void(0)">超链接3</a>
</nav>
预览:
可以看到,→ 这个箭头就追加到每个 a 元素的后面了。
小结
::before 和 ::after 是最常用的伪元素选择器,使用它们可以减少 HTML 元素的数量,提高代码的可读性,并且可以更好的利用 CSS 来实现效果。例如,给元素添加装饰,构造复杂的图形,设置动画等等。
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买