访问 DOM 元素属性
在获取到 DOM 实例之后,就可以访问 DOM 的属性(Attributes)了,例如获取图片的 src、超链接的 href、表单 input 的 value 值(用户的输入)等。访问 DOM 元素属性的方式不只有一种,我们分别来看一下。
直接访问 DOM 对象属性
这一种是最常见的方式,也是推荐的方式。直接来看一个例子,这里我们定义了一个超链接,然后获取了它的 href 属性:
<a id="link" href="/javascript/javascript-syntax-guide/">《JavaScript 基础语法详解》</a>
<script>
const link = document.getElementById('link');
console.log(link.href); // https://zxuqian.cn/javascript/javascript-syntax-guide/
</script>
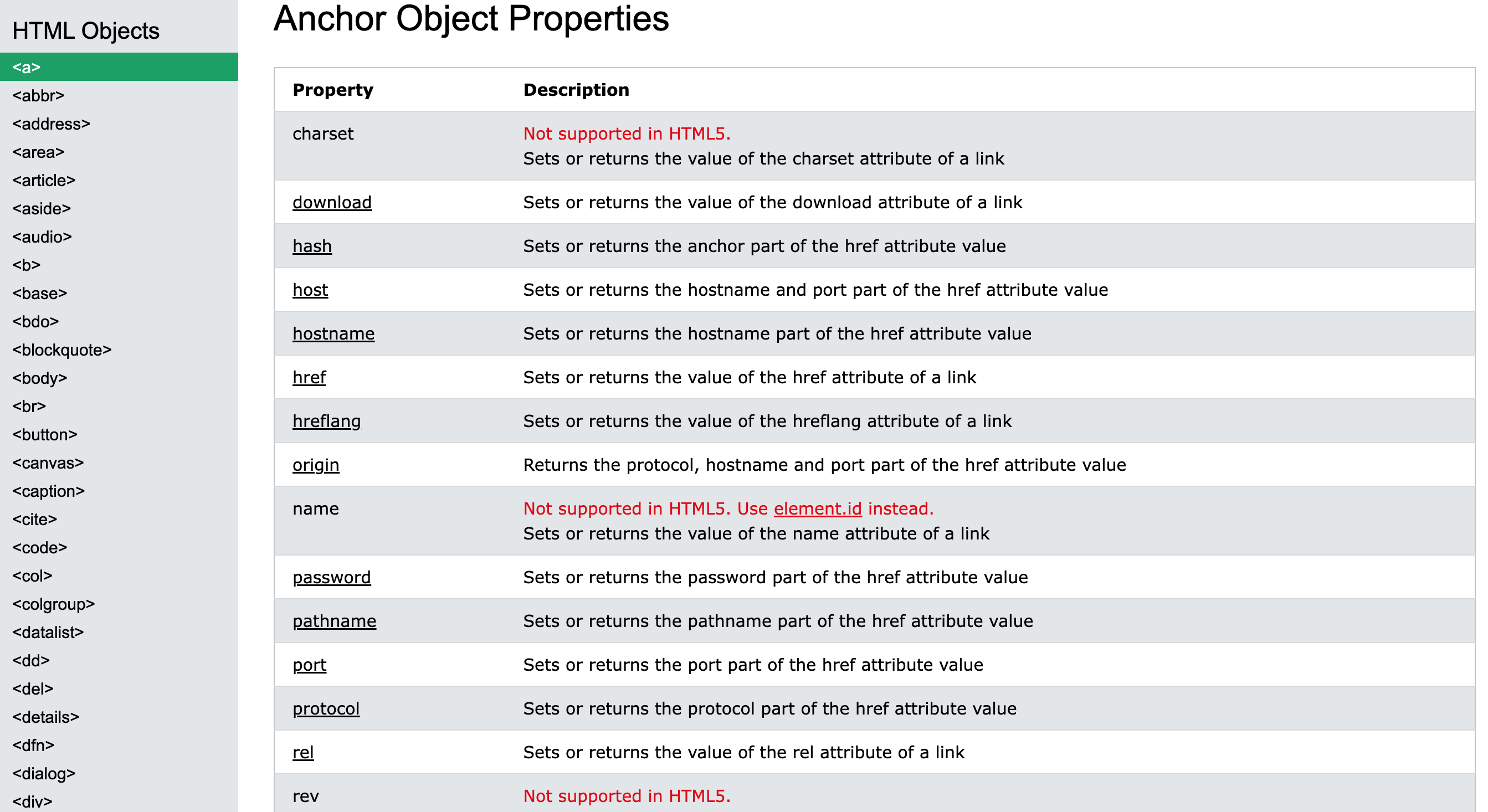
对于某个 HTML 标签有哪些属性,可以查阅这个网站:w3schools,

使用 getAttribute()
第二种方式是使用 DOM 实例的 getAttribute() 方法,给它传递属性的名字,会返回对应的属性值:
<a id="link" href="/javascript/javascript-syntax-guide/">《JavaScript 基础语法详解》</a>
<script>
const link = document.getElementById('link');
console.log(link.getAttribute("href")); // /javascript/javascript-syntax-guide/
</script>
注意与直接访问 DOM 属性的区别,getAttribute() 是直接获取 HTML 中定义的属性值,并且不会做其他的逻辑操作,或者与 DOM 属性同步,如果 DOM 属性在经过用户输入,或者事件触发之后,发生了变化,那么 getAttribute 不会与之同步,而直接访问 DOM 属性则会同步。
示例中,getAttribute("href") 返回的结果不带域名中的 https 协议,而直接访问 DOM 属性则会携带。所以这两种获取属性值的方式不同,推荐使用直接访问 DOM 属性。
我们还可以再看一个例子,这里不用理解事件的代码,后面会讲到:
<input id="textInput" value="默认值">
<script>
const textInput = document.getElementById('textInput');
textInput.addEventListener('change', () => {
console.log(textInput.value); // abc
console.log(textInput.getAttribute("value")); // 默认值
})
</script>
假设我们在输入框中输入 "abc",那么直接获取 textInput 的 value 属性可以获得用户输入的 "abc",而 getAttribute() 获取的是 <input> 在定义时,设置的 value 的值,也就是获取的是 HTML 字面值,并且它不会随着属性的变化而变化。
获取 Class 列表
接下来我们看一下一些特殊的属性获取方式,先看一下获取 class。在 HTML 中,我们可以给元素设置多个 class,这个 class 可以直接通过 dom 对象来访问,也可以使用 getAttribute() 来访问。
这里需要注意,因为 class 是 JavaScript 的保留字,所以 DOM 对象中的 class 属性改成了 className,而 getAttribute 因为接收的是字符串参数,所以可以使用 class:
<p id="text" class="text red">这是一个段落</p>
<script>
const text = document.getElementById("text");
console.log(text.className); // text red
console.log(text.getAttribute("class")); // text red
</script>
这两种方式获取出来的都是字符串形式的 class,如果后面需要添加或删除部分 class,不方便进行操作,所以 DOM 实例中也提供了 classList 属性,来获取数组类型的 class 列表:
<p id="text" class="text red">这是一个段落</p>
<script>
const text = document.getElementById("text");
console.log(text.classList); // DOMTokenList(2) ['text', 'red', value: 'text red']
console.log(text.classList[0]); // text
console.log(text.classList[1]); // red
</script>
获取 Style
对于设置了内联样式的元素,可以通过 style 属性获取内联样式对象,对象里的属性名为 css 属性名,属性值为 css 属性值。这个对象包含所有 CSS 属性,设置了值得会有值,没有设置值的为空字符串。
要注意的是,因为 JavaScript 对象属性名不支持 -,所以带有 - 的 css 属性,例如 background-color,可以通过把 - 去掉,并把后面的单词首字母大写来获取,或者使用 [] 形式访问对象属性:
<p id="text" style="background-color: grey; color:white">这是一个段落</p>
<script>
const text = document.getElementById("text");
console.log(text.style); // CSSStyleDeclaration {0: 'background-color', 1: 'color', accentColor: '', additiveSymbols: '', alignContent: '', alignItems: '', alignSelf: '', …}
console.log(text.style.backgroundColor); // grey
console.log(text.style['background-color']); // grey
</script>
获取自定义的 data 属性
自从 HTML5 之后,HTML 标签支持设置 data-* 这样的自定义属性了,用于存放一些自定义的配置信息。
要获取 data-* 这样的属性,我们除了可以使用 getAttribute 之外:
<p id="text" data-next="新的内容">这是一个段落</p>
<script>
const text = document.getElementById("text");
console.log(text.getAttribute("data-next")); // 新的内容
</script>
也可以通过 DOM 对象中的 dataset 属性获取,它的值是一个对象,对象的属性名是定义的 data-* 属性名去掉 data- 前缀后的部分,如果后面有多个 - 分割的单词,访问的时候也跟 style 属性一样,把 - 去掉,并把第 2 个单词开始,每个单词的首字母大写。对象的属性值则是在 HTML 中设置的属性值:
<p id="text" data-next="新的内容" data-prev-content="旧的内容">这是一个段落</p>
<script>
const text = document.getElementById("text");
console.log(text.dataset.next); // 新的内容
console.log(text.dataset.prevContent); // 旧的内容
</script>
这个就是访问 DOM 对象属性的方法:
- 直接使用 DOM 对象的属性访问。
- 使用
getAttribute方法,不过这种方式不会同步变化后的属性值。 - 访问 class 可以通过
classList属性得到数组形式。 - style 和自定义 data 属性,如果有
-需要去掉,并把后面的单词首字母大写来访问,或者使用[]语法来访问。 - data 属性在通过
dataset属性访问时,需要去掉data-前缀。
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买