选择 DOM 元素
要想修改 HTML 元素,我们需要先在 DOM 树中找到它。而找元素的方式,需要用到一个叫做选择器的概念。
选择器
如果你了解 CSS,那么很简单,DOM 的选择器和 CSS 中的一模一样,不了解也关系,我们来看看几个常用的选择器。
标签选择器
这种选择器,可以根据 HTML 的标签名来选择元素,例如使用 p 可以选择 <p> 元素,使用 div 可以选择 <div> 元素:
<div>
<p>hello</p>
</div>
class 选择器
这种选择器,可以通过 html 的 class 属性来选择元素,语法是 . + class 名字,例如 .text 可以选择下方的 <p> 元素:
<div>
<p class="text">hello</p>
</div>
多个 class 则可以连续使用 class 选择器进行选择,例如 .text.bold:
<div>
<p class="text bold">hello</p>
</div>
ID 选择器
ID 选择器可以通过 HTML 的 id 属性值来选择元素,因为 ID 原则上必须是唯一的,所以这种选择器可以唯一的选择一个元素。ID 选择器的语法是 # + ID 值,例如 #text 可以选择下方的 <p> 元素:
<div>
<p id="text">hello</p>
</div>
多个选择器
如果要同时选择多个元素,可以使用多个选择器,它们之间使用 , 隔开,例如 .container, #text 可以同时选择下方的 div 和 p 元素:
<div class="container">
<p id="text">hello</p>
</div>
关系选择器
关系选择器用于选择和某个元素,有对应关系的元素,例如选择某个元素下的所有子元素、直接子元素,或者选择相邻的元素等。关系选择器的两边可以是标签、id、class 选择器中的任意一种。
对于这段代码,我们分别看一下各个关系选择器的语法和作用:
<div>
<p class="text">hello</p>
<p class="para">world<p class="nested">你好</p></p>
</div>
- 子元素选择器,是在父子元素选择器之间加个空格,例如
div p可以选择所有的p元素。 - 直接子元素选择器,是在父子元素之间加上
>,例如div > p可以选择 div 下的第一级 p 元素,但不能选择嵌套的 p 元素,即 class 为 nested 的 p 元素。
这些是常见的选择器,更多的选择器可以参考本站 CSS 教程中关于选择器的部分。
选择一个元素
在了解了选择器之后,就可以选择元素了。选择元素可以通过 document 对象的 querySelector 方法来实现,它接收选择器字符串作为参数,返回第一个匹配的元素的 DOM 实例。
例如下方示例选择了 class 为 text 的元素:
<div>
<p class="text">hello</p>
</div>
const p = document.querySelector(".text");
这时,我们在 JavaScript 中保存的 p 元素,就是 <p> 标签在 JavaScript 中的对象表示形式,我们如果打印一下它,它输出的就是原始的 HTML 代码。
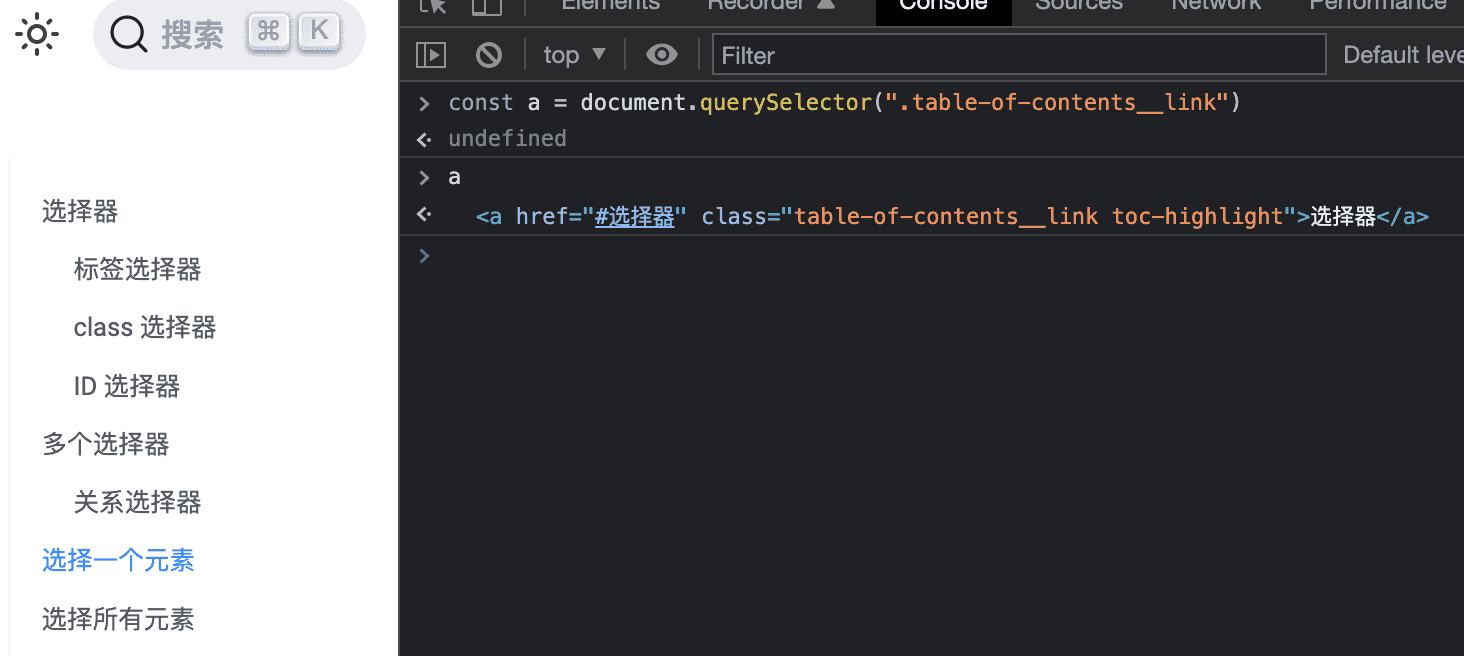
我们可以直接在浏览器的控制台里练习 querySelector 的使用方法,例如以本页面为例,选择页面右侧大纲中的第一项:选择器 这个超链接,可以直接在控制台编写下面的代码:

document.getElementById()
如果只通过 id 来选择 DOM 元素,可以使用 document.getElementById() 方法,这种方式比使用 querySelector() 的效率略高。它接收要选择的元素的 id 属性值作为参数,不带 #,返回元素的 DOM 实例。例如:
<p id="text">这是一个段落</p>
<script>
const p = document.getElementById("text");
</script>
选择所有元素
如果选择器可以选择多个元素,想获取所有匹配的元素,可以使用 document.querySelectorAll() 方法,它会把所有符合条件的元素实例,作为一个集合返回。
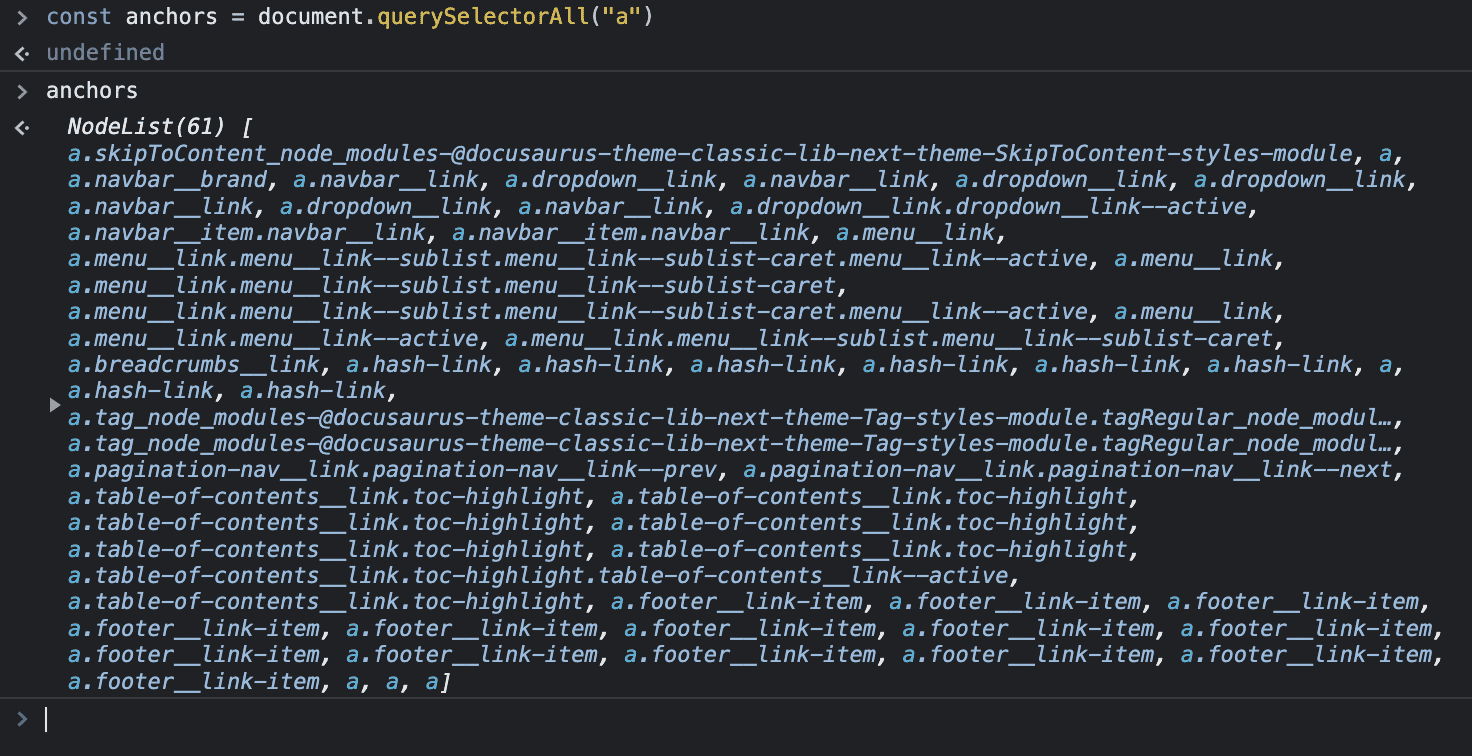
例如,选择页面上所有的 <a> 标签,并打印一下结果:

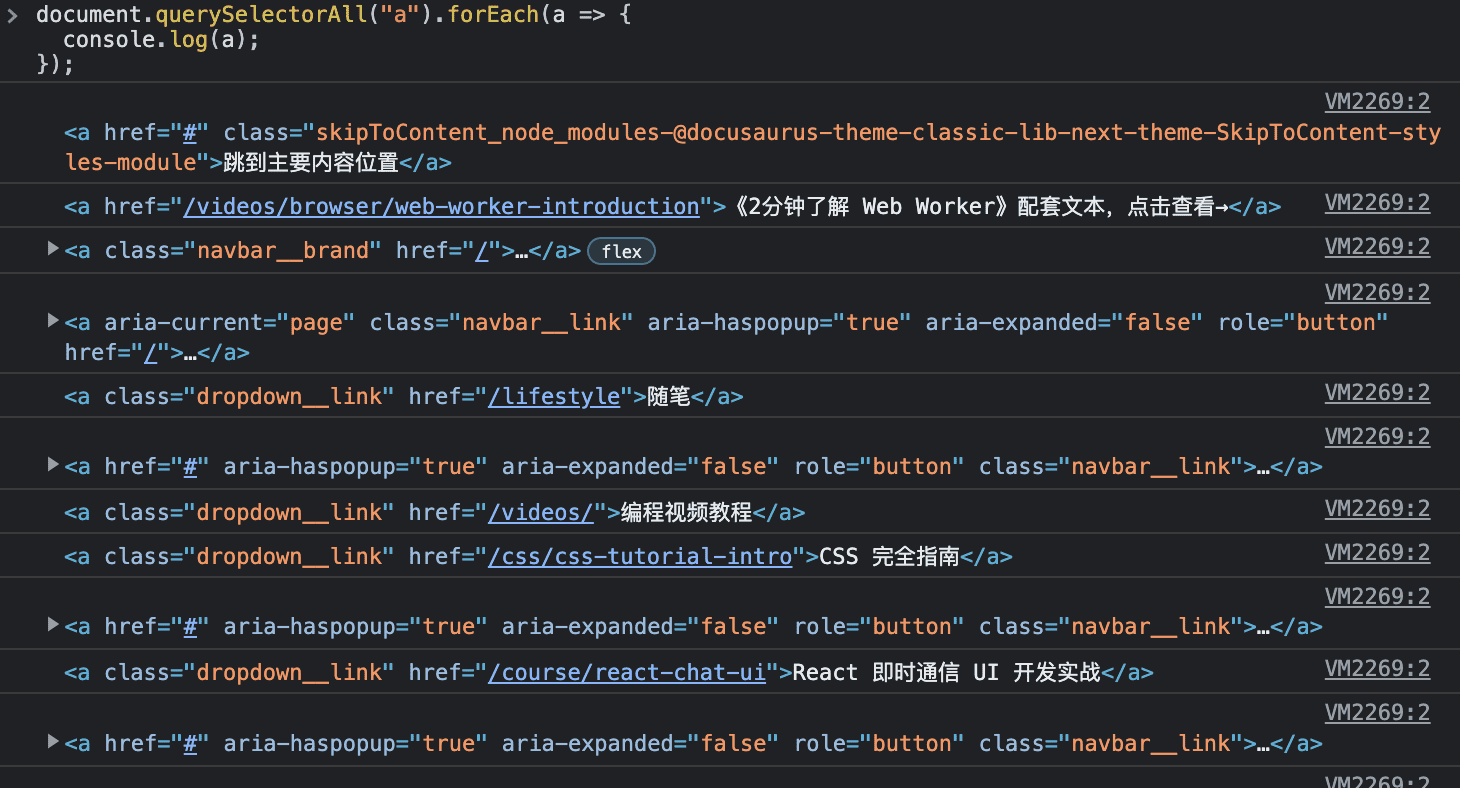
在获取到所有元素的集合之后,可以通过集合的 forEach() 方法来遍历,跟数组一样:

或者也可以使用下标,访问集合中特定的元素:
document.getElementsByClassName()
如果通过 class 属性值来选择元素,还可以使用 document.getElementsByClassName() 方法。因为 class 可以在多个元素中重复使用,所以这里方法中的 elements 是复数形式,获取所有包含这个 class 选择器的元素。它的参数接收 class 属性值,不带 . 号,例如:
<p class="text">这是一个段落</p>
<p class="text">这是另一个段落</p>
<script>
const p = document.getElementsByClassName("text")
</script>
document.getElementsByTagName()
如果通过标签名来选择元素,也还可以使用 document.getElementsByTagName() 方法,直接给他传递要选择的 HTML 标签的名字就可以了,它会返回所有符合条件的 DOM 元素的集合:
<p>这是一个段落</p>
<p>这是另一个段落</p>
<script>
const p = document.getElementsByTagName("p")
</script>
小结
这就是在 dom 中如何选择元素的方式。利用 CSS 选择器,通过 document.querySelector() 来选择 1 个元素,或者通过 document.querySelectorAll() 来选择所有符合条件的元素。
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买