安装 babel
在本小节中,我们将学习如何安装 Babel,并将代码转译为 ES6。
我们并不总是需要 babel,因为浏览器可能已经实现了一些新功能,你可以直接在浏览器的控制台面板中体验它们。这里使用 babel 只是以防万一。
现在我们来安装 Babel,确保你已经安装了 node.js。
创建一个文件夹,这是我们项目的根目录。给它起个名字,比如叫 babel-get-started:
mkdir babel-get-started
cd 进入这个文件夹,然后运行 npm init --y 或 yarn init --y。这里我使用 yarn:
cd babel-get-started
npm init -y
# or
yarn init -y
这个命令会启初始化一个 node.js 项目,这样我们就可以添加依赖了,比如 babel。接下来,运行以下命令添加 babel 依赖:
npm install --save-dev @babel/core @babel/cli @babel/preset-env
# or
yarn add --dev @babel/core @babel/cli @babel/preset-env
这里我们把它安装为 dev 依赖,是因为我们只有在开发的时候会用到 babel,它转译后的结果代码我们会直接在 html 文件中引用。
之后,我们可以在 vs code 中打开这个项目:
code .
再在项目的根目录下创建一个名为 babel.config.json 的配置文件,并填写以下内容:
{
"presets": ["@babel/preset-env"]
}
@babel/preset-env 这个是最主要的 presets,它会把我们的代码转译成浏览器兼容的版本,我们可以通过的配置选项配置要支持的浏览器版本,不过这里为了简单起见,就不设置了,默认转译为 ES5 版本。
测试新功能
接下来,让我们测试一个叫做装饰器的新特性。这个特性仍然处于 TC39 流程中(现已进入 stage3),还没最终获得批准。
首先,我们需要为 babel 安装 @babel/plugin-proposal-decorators 插件支持这个新特性。所有新特性都作为 babel 的插件来实现,可以从Babel 官网查看所有插件列表。运行以下命令安装 @babel/plugin-proposal-decorators:
npm install --save-dev @babel/plugin-proposal-decorators
# or
yarn add --dev @babel/plugin-proposal-decorators
之后打开 babel.config.json,在 "presets" 配置下方,添加 "plugins" 配置,值为一个数组,数组里指定这个插件:
{
"presets": ["@babel/preset-env"],
"plugins": [["@babel/plugin-proposal-decorators", { "version": "2021-12"}]]
}
这里注意,因为 decorators 经过了几次变化,所以在使用这个插件的时候需要指定版本,这要求我们再把这个插件放到一个数组里,数组第一个元素是插件的名字,第二个元素是一个对象,是对这个插件的配置。 接下来,创建一个 javascript 文件 index.js,编写以下代码:
@test
class TestClass {}
function test(target) {
console.log(target.name);
}
现在不用知道代码的含义,只需要注意 TestClass 上的 @test 注解和 test() 函数,它们就是装饰器的使用和定义语法。
接下来,打开 package.json,在 script配置中,添加 build命令,执行 babel index.js dist.js:
{
"scripts": {
"build": "babel index.js -o dist.js"
}
}
接下来,在项目根文件夹中运行 yarn build:
yarn build
现在我们可以看到创建了一个名为 dist.js 的新文件。打开它,可以看到代码已经转译为浏览器支持的版本,并且代码量很大。
我们测试一下它在浏览器中的运行情况。创建一个 index.html 文件,使用 ! 生成模板代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>
在 <script> 标签中导入 dist.js:
<script src="./dist.js"></script>
</body>
</html>
导入之后,右键单击 index.html 文件内的空白处,选择 Open with LiveServer(需要安装 VS Code 的 live server 插件),它会打开一个新的浏览器选项卡,并显示 index.html 的内容。我们没有在 index.html 里显示任何内容,但在控制台中打印了一些内容。
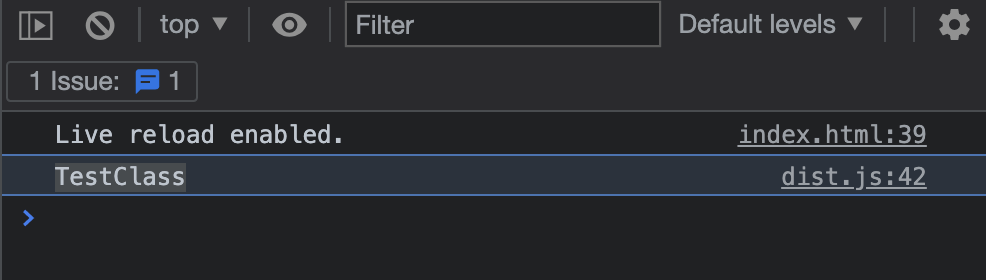
打开浏览器的开发者工具,在控制台面板下,我们可以看到它打印出了类名,也就是成功的执行了装饰器函数里的代码:

这个就是 babel 的工作原理。它将具有新特性的代码转换为浏览器支持的代码,这样我们就可以在浏览器不支持的情况下使用最新的特性。现在,我们就可以在 Babel 的帮助下学习新特性了。
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买