JavaScript 基础语法详解勘误1
《JavaScript 基础语法详解》勘误。
在勘误较少时,会集中在这个页面上展示,如果有多个勘误,会分割成多个页面展示,例如勘误 2、勘误 3 等等。
第 10 页
代码中,关于组合运算符的部分, a * = 3,* 和 = 之前没有空格,正确代码为:
a *= 3;
第 26 页
最上方示例 //chatper2/string1.js 中 str 变量值的格式不正确(源代码是正确的,可以参考源代码),正确格式为:
// chapter2/string1.js
const str = `这是一个多行文本。
这一行顶格写,输出的结果也是顶格的。
这是行有缩进,结果也会缩进。
这一行有"双引号"、'单引号'符号,它们也会原样输出。
转义字符\n仍然会生效。如果想再输出\`反引号\`,还需要转义。
`;
console.log(str);
第 141 页
示例 //chapter7/call2.js 中的方框为 emoji 表情:😄
第 32 页
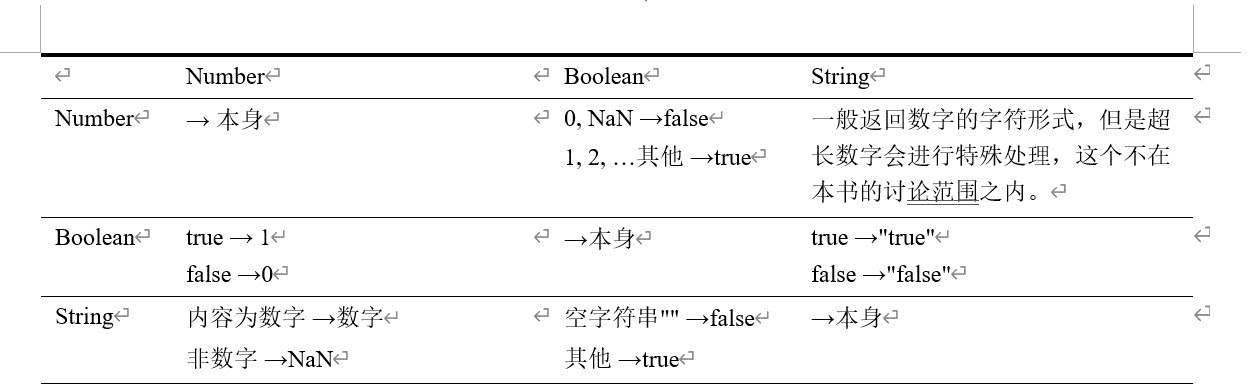
表 2 - 2,Number 与 Boolean 的转换关系应该是:
0, NaN -> false
1, 2, ... 其他 -> true
如图:

第 94 页
最下方示例,arr["0"] 的输出结果为 1。相关示例代码也更新到了 Github 上。
//chapter6/array1.js
let arr = [1, 2, 3, 4, 5];
arr["0"]; // 3 -> 此处应该为 1
第 95 页
6.3 修改元素小节,第一个代码示例中,arr[2] = 10 应为 arr[1] = 10。
let arr = [3, 6, 7, 9];
arr[2] = 10; // arr[2] 应为 arr[1]
第 127 页
当 configurable 属性设置为 false 时,第一条限制应为:"不能修改 enumerable 和 configurable 的值" (原文漏掉“不”)。
第 170 页
所有的方框均为 emoji 符号:🙂
第 173 页
最后一个示例 //chatper9/string4.js 的最后一行,书中的 emoji 符号没有打印出来,实际为:
let str = "hello";
console.log(str.split()); // [ 'hello' ]
console.log(str.split("")); // [ 'h', 'e', 'l', 'l', 'o' ]
console.log("😉".split("")); // [ '�', '�' ]
截图:
后面正文中提到的也是这个表情。
第 178 页
最上方代码 let str = "你好!" 后面的方框为 emoji 表情:😄
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买