浏览器 Clipboard API:读取和写入系统剪切板
浏览器的 Clipboard API 可以直接写入和读取系统剪贴板,可以实现一键复制和一键粘贴的功能,例如复制网页上的代码到剪贴板中。
访问 Clipboard 对象
要访问 Clipboard 剪贴板对象,需要使用浏览器内置的 navigator 对象,访问它的 clipboard 属性:
navigator.clipboard
写入剪贴板
给剪贴板写入文本内容,可以调用 clipboard 对象的 writeText 方法,它接收一个字符串作为参数,把它写入到系统剪贴板中,同时 writeText() 方法是一个异步方法,会返回一个 Promise,在成功写入到剪贴板之后,这个 Promise 就会完成:
navigator.clipboard.writeText(text).then(() => alert("复制成功!"));
假如我们页面上有一个代码块,旁边有一个复制按钮,可以让用户一键复制代码到剪贴板中:
<div class="codeBlock">
<code>let a = 1;</code>
<button id="copy">复制</button>
</div>
这个时候我们可以给复制按钮添加监听,在点击的时候,调用 clipboard 对象的 writeText 方法,把 code 标签中的内容作为参数传递给它,写入到剪贴板,之后在 Promise 完成之后,使用 alert 弹出复制成功:
const copyBtn = document.getElementById("copy");
const codeEle = document.querySelector(".codeBlock code");
copyBtn.addEventListener("click", () => {
navigator.clipboard
.writeText(codeEle.innerText)
.then(() => alert("复制成功!"));
});
这样,点击复制按钮之后,代码就复制到了剪贴板中了,可以在其它地方进行粘贴。需要注意的是,调用 clipboard 中的方法需要获得用户的授权,浏览器会有提示,如果用户点击拒绝,那么 writeText() 返回的 Promise 会抛出异常。
读取剪贴板
clipboard API 还支持读取系统剪贴板的内容,使用 readText() 方法,它也会返回一个 Promise,在 Promise 完成之后,可以在 then 中访问读取到的内容:
navigator.clipboard.readText().then((text) => {
// text 就是剪贴板的内容
});
假如我们页面上有一个文本域输入框,下方有一个粘贴按钮,点击粘贴之后,可以直接把剪贴板中的内容放到输入框中:
<div class="editor">
<textarea id="codeEditor" cols="20" rows="10"></textarea>
<button id="paste">粘贴</button>
</div>
那么在这里我们给粘贴按钮添加点击事件,当点击的时候,调用 clipboard 的 readText() 方法,之后在 then 中,通过回调函数的参数,获得剪贴板中的内容,把它放到 textarea 文本域中:
const pasteBtn = document.getElementById("paste");
const codeEditorEle = document.getElementById("codeEditor");
pasteBtn.addEventListener("click", () => {
navigator.clipboard.readText().then((text) => {
codeEditorEle.innerText = text;
});
});
这样就实现了点击按钮之后,粘贴系统剪贴板中的内容的功能。同样的,readText() 方法也需要用户的授权。
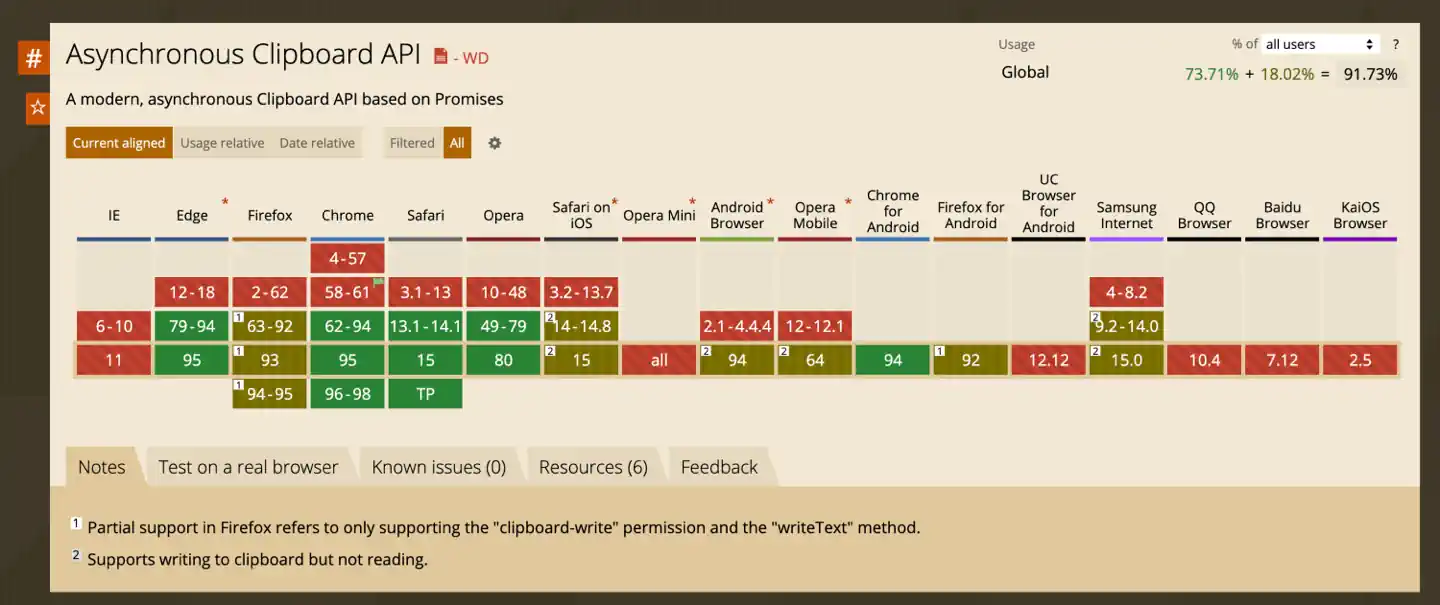
兼容性
Clipboard API 的兼容性可以参考这个表格:

小结
好了,这个就是 Clipboard API 的使用方法,你学会吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买