URLSearchParams API 使用教程
在前端开发中,经常有组装 URL 查询参数:
let q = "测试";
let order = "desc";
let filters = ["前端", "后端"];
let query = `q=测试&order=asc&filters=["前端","后端"]`;
或者解析 URL 查询参数的情况:
let query = `q=测试&order=asc&filters=["前端","后端"]`;
let params = query.split("&");
params.forEach(/* ... */);
直接手动解析或组装需要对字符串进行分割,合并,很容易出错:
let query = `q=测试&order=asc&filters=["前端","后端"]`;
let params = query.split("&");
params.forEach(/* ... */);
要避免这种情况,浏览器提供了 URLSearchParams API,来让我们方便的操作 URL 查询参数。
用法
要使用 URLSearchParams,我们需要调用它的构造函数,创建一个 URLSearchParams 对象,它接收一串 URL 查询参数作为参数:
let query = `q=测试&order=asc&filters=["前端","后端"]`;
const params = new URLSearchParams(query);
如果不传递参数则是组装一串新的 URL 查询参数:
const params = new URLSearchParams();
URLSearchParams 的用法和 Map 几乎一样,常用的操作有: 直接使用 for...of 循环遍历 URL 查询参数的 key-value 键值对:
for (let p of params) {
console.log(p);
}
使用 get() 可以根据 key 获取 value:
const keyword = params.get("q");
使用 has() 判断某个 key 是否存在:
const hasOrder = params.has("order");
使用 toString() 获取组装好的 URL 查询参数:
console.log(params.toString());
使用 set() 修改一组键值对:
params.set("order", "desc");
使用 append() 追加一个新的键值对:
params.append("pageSize", "10");
使用 delete,根据 key 删除一组键值对:
params.delete("filters");
示例
我们来看实际运行的例子。这里使用 URLSearchParams 解析了这样一串查询参数:
- q 的值为测试
- order 为 asc
- filters 为字符串形式的数组
q=测试&order=asc&filters=["前端","后端"]
然后后面根据这个值创建了 URLSearchParams 对象,并:
- 使用了 for...of,对它进行遍历。
- 获取 q 查询参数的值。
- 检查 order 参数是否存在。
- 打印转换成字符串之后的值。
- 获取 filters 的值,并调用 JSON.parse() 把它的值转换为真实的数组。
- 修改 order 的值为 desc。
- 追加了 pageSize 参数,值为 10.
- 删除了 filters 参数。
const params = new URLSearchParams(url);
// 遍历
for (let p of params) {
console.log(p);
}
// 获取单个参数
const keyword = params.get("q");
console.log(keyword);
// 判断是否存在
const hasOrder = params.has("order");
console.log(hasOrder);
// 转换为字符串
console.log(params.toString());
// 转换数组
const filters = params.get("filters");
console.log(JSON.parse(filters));
// 修改参数
params.set("order", "desc");
console.log(params.toString());
// 添加参数
params.append("pageSize", "10");
console.log(params.toString());
// 删除参数
params.delete("filters");
console.log(params.toString());
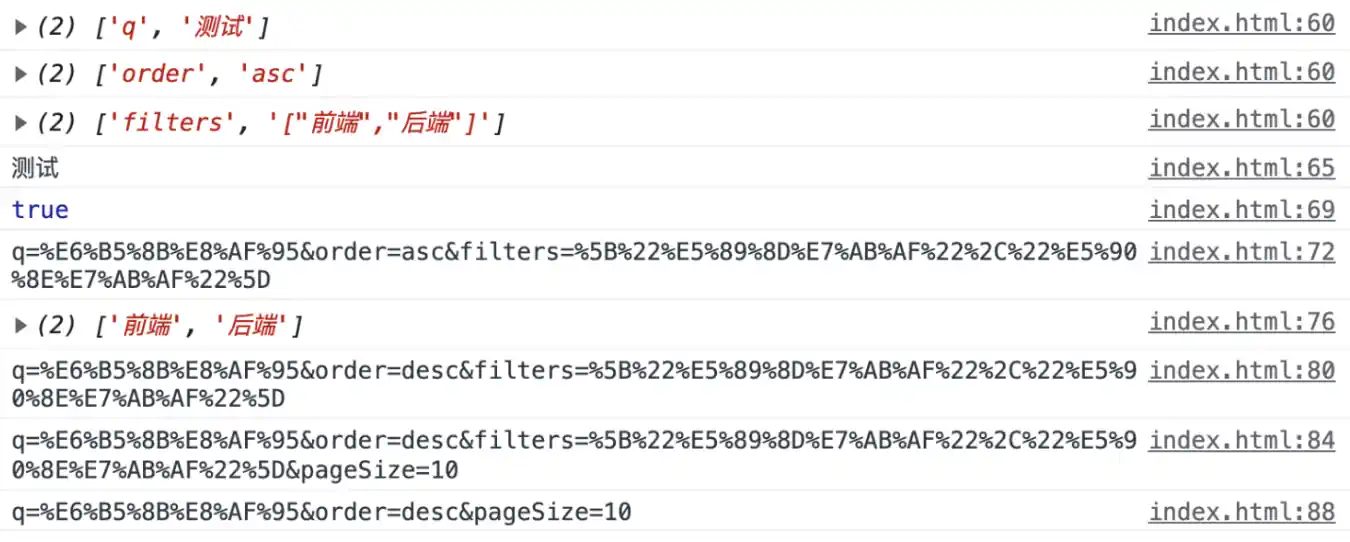
输出结果是这样的【可以把代码放到一边,方便查看】:
- for...of 循环,以数组形式显示了每个键值对的键和值。
- 获取 q 的值为测试。
- 判断 order 参数是否存在,结果为 true。
- 打印转换为字符串后的值,可以看到特殊字符进行了 encode 编码。
- 打印了 filters 属性值,转换为数组的结果。
- 打印了 order 属性 值修改为 desc 之后,整个 URL 查询参数的字符串。
- 打印了追加了 pageSize 参数后的字符串。
- 打印了删除了 filters 参数后的字符串。

小结
好了,这个就是使用 URLSearchParams 来处理查询参数的过程。你学会了吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买