CSS 使用 aspect-ratio 属性控制图片、视频等元素的纵横比
随着 5G 的普及,还有网速的提升,越来越多的网站使用大量的图片和视频来展示内容,对于一个响应式的网站,在缩放的时候,保持图片和视频的纵横比的需求就很常见了。传统的 CSS 只能通过宽高自己计算纵横比,或者保持原始纵横比,但是随着 CSS 的更新,我们可以使用 aspect-ratio 属性来设置固定的纵横比了。
aspect-ratio
CSS aspect-ratio 属性接收以 "/" 分隔的两个数字作为属性值,分别代表宽度和高度的比例,例如 16 / 9 表示 16:9 的纵横比:
aspect-ratio: 16 / 9;
"/" 和后面的高度比可以省略,默认为 1, 例如设置 aspect-ratio: 4,那么就是设置了 4:1:
aspect-ratio: 4;
aspect-ratio 属性值也可以设置为 auto,相当于是默认值,这样对于图片、视频这样有原始纵横比的,就会保持原始比例:
aspect-ratio: auto;
aspect-ratio 不仅可以用在 img 或 video 标签上,任何一个具有宽高的元素都可以使用它,在缩放的时候,保持一定的纵横比:
div.card {
aspect-ratio: 16 / 9;
}
示例
我们来看一下具体的示例。这里我们有一张图片,以及包含它的容器,用绿色边框表示,无论容器怎样变化,图片都保持 1:1 的纵横比。
当然,原始的图片纵横比不是 1:1,大概是 4:5。

这里我在 CSS 中,设置了图片的纵横比为 1:1,最大高度和宽度都是容器的 100%,这样图片不会超出容器:
img {
max-width: 100%;
max-height: 100%;
aspect-ratio: 1 / 1;
}
容器设置了可以随意缩放:
.imageContainer {
resize: both;
overflow: auto;
}
我们看一下示例,这里对图片容器进行任意的缩放,可以看到图片都保持了 1:1 的纵横比,通过谷歌的开发者工具,我们也能看到它的宽度和高度一直保持相同。如果我们把 img 的 aspect-ratio 注释掉,那么它就保持了原始的 4:5 纵横比。
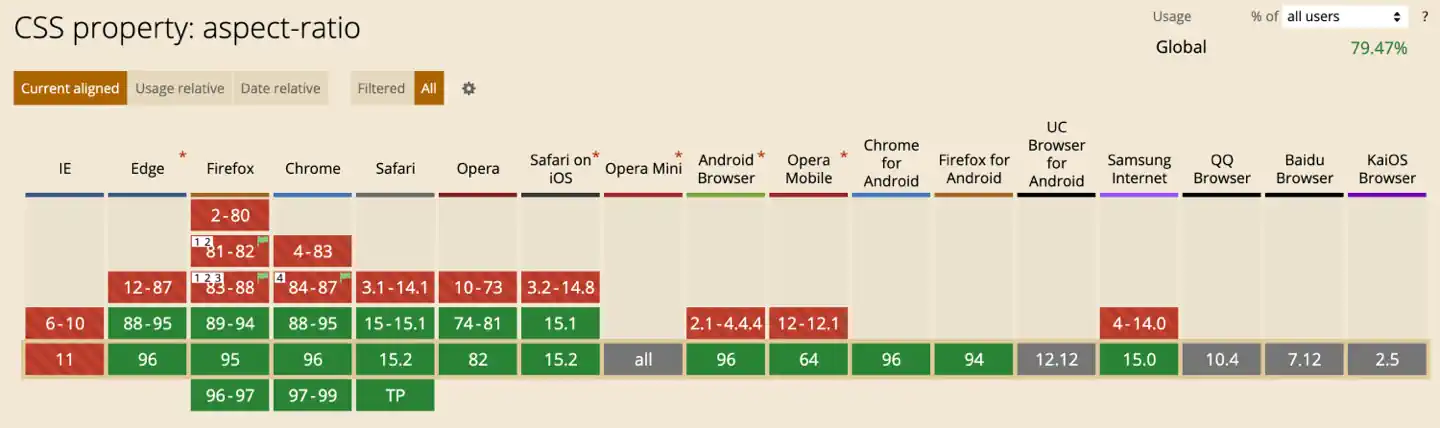
兼容性
CSS aspect-ratio 属性的兼容性可以参考这个表格:

小结
好了,这个就是使用 CSS aspect-ratio 给图片、视频等设置纵横比的方法,aspect-ratio 属性设置纵横比使用 / 分隔的两个数字,分别为宽度比例和高度比例。你学会了吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买