CSS Grid Layout 实现复杂布局
CSS Grid 布局到底有多强大?除了规整方正的布局外,还能用于不规则的布局。这个视频我们就看一个不规则布局的例子。
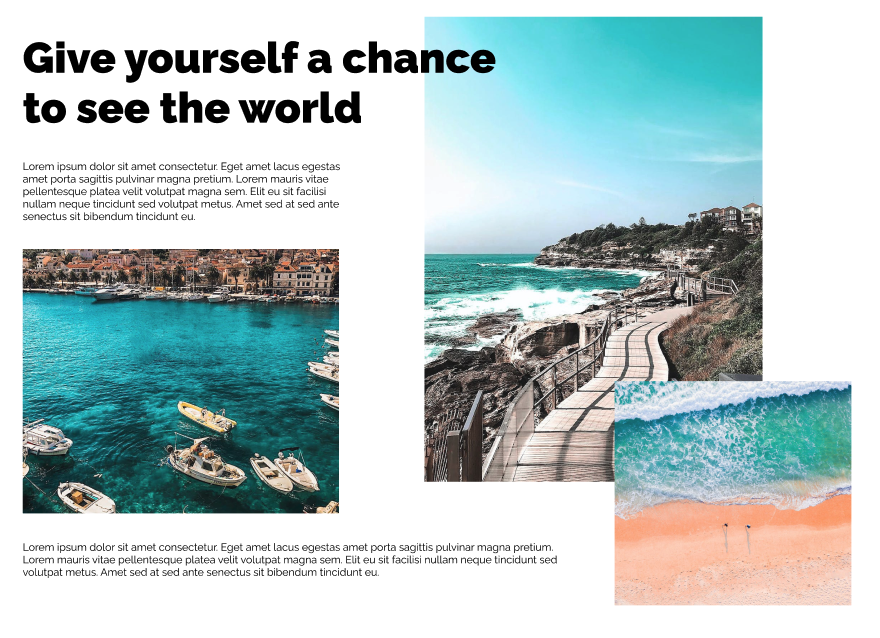
假如我们要实现这样的布局:
- 页面上有 3 张图,其中第 2 张和第 3 张有重叠
- 上面大标题和第 2 张图有重叠
- 标题下面的文字和第 1 张图片同属 1 列。
- 最下面的文字从第 1 张图开始,一直跨越到第 2 张图和第 3 张图重叠的空白部分。
 那使用 Grid 布局该如何实现呢?其实再不规则的布局都能够使用网格来划分,因为网页设计都是基于网格的。这里我们可以把这个布局分成这样的区域:
那使用 Grid 布局该如何实现呢?其实再不规则的布局都能够使用网格来划分,因为网页设计都是基于网格的。这里我们可以把这个布局分成这样的区域:
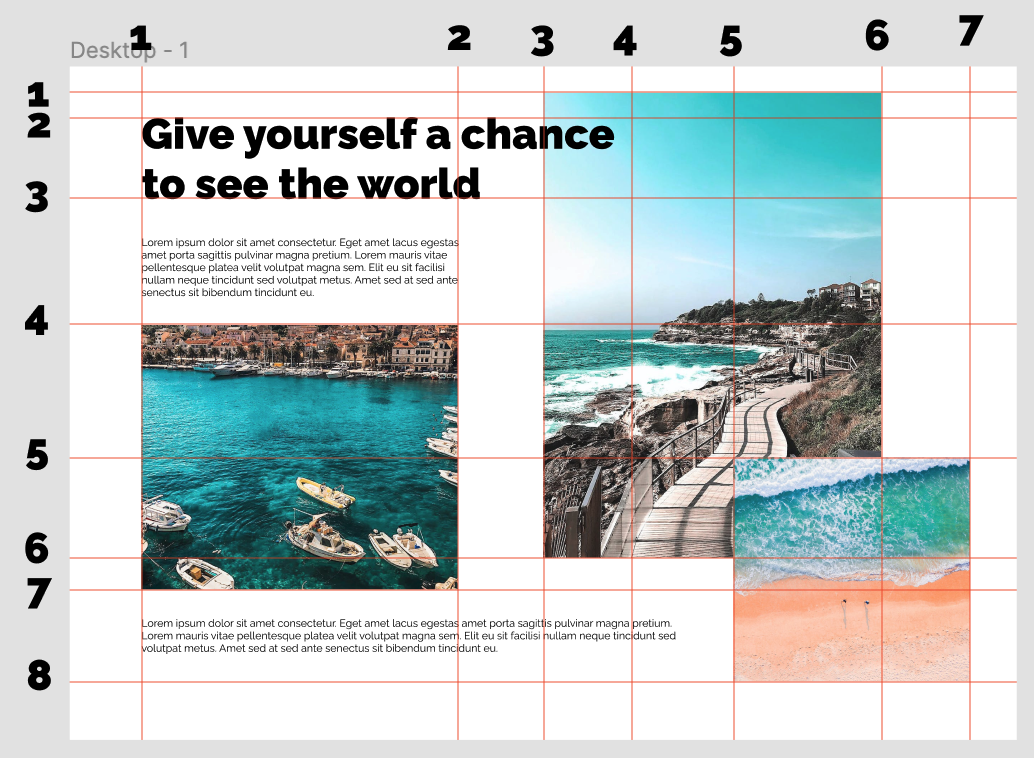
 加上 CSS Grid 布局的编号之后,就能清楚的知道网页上的元素分别占据的是那部分区域:
加上 CSS Grid 布局的编号之后,就能清楚的知道网页上的元素分别占据的是那部分区域:
代码实现
那么这样,我们用代码来实现一下。首先看 HTML 结构:
- main 是页面整体的容器
- 然后要实现的这部分属于是页面的头部,所以这里我们用一个 header 标签来组织内容
- 用一个 h1 展示大标题
- 在下面用 p 元素展示标题下方的描述
- 之后页面的 3 张图片使用 3 个 img 标签加载出来
- 图片素材可以在视频简介中的源码里找到
- 最后的 p 元素是底部的描述信息
<main>
<header>
<h1>Give yourself a chance to see the world</h1>
<p class="description1">
Lorem ipsum dolor sit amet consectetur. Eget amet lacus egestas amet porta
sagittis pulvinar magna pretium. Lorem mauris vitae pellentesque platea
velit volutpat magna sem. Elit eu sit facilisi nullam neque tincidunt sed
volutpat metus. Amet sed at sed ante senectus sit bibendum tincidunt eu.
</p>
<img src="./images/travel1.png" alt="travel" class="image1" />
<img src="./images/travel2.png" alt="travel" class="image2" />
<img src="./images/travel3.png" alt="travel" class="image3" />
<p class="description2">
Lorem ipsum dolor sit amet consectetur. Eget amet lacus egestas amet porta
sagittis pulvinar magna pretium. Lorem mauris vitae pellentesque platea
velit volutpat magna sem. Elit eu sit facilisi nullam neque tincidunt sed
volutpat metus. Amet sed at sed ante senectus sit bibendum tincidunt eu.
</p>
</header>
</main>
之后看各个部分的 CSS。
对于一些通用的样式这里就不详细介绍了,主要是设置了下页面的宽度,字体和字体大小、间距。
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: "Raleway", sans-serif;
}
main {
width: 80vw;
margin: 0 auto;
}
p {
font-size: 16px;
padding: 24px 0;
line-height: 1.5em;
}
接下来我们设置 header 标签样式,它用来布局里边的所有元素,按照之前我们划分的表格区域,使用 grid 布局,设置 6 列,每列按照设计稿的尺寸计算需要占用的比例,或者根据需要进行调整,然后设置 7 行,第一行固定 40px,就是标题和最高的图片的空白,剩下的都设置为自动:
header {
display: grid;
grid-template-columns: 6fr 1fr 1fr 3fr 5fr 1fr;
grid-template-rows: 40px repeat(6, auto);
}
接着,使用 grid-column 和 grid-row 来指定各个部分所占的表格区域,这里 h1 占据第一列,然后跨 3 列,一直到编号为 4 的列表格线。然后把它放到第 2 行,也就是编号 2 和 3 的行表格线之间。之后有一点注意,需要设置较大的一点的 z-index,因为它悬浮在图片上方:
h1 {
grid-column: 1 / span 3;
grid-row: 2 / 3;
font-size: 65px;
font-weight: 900;
z-index: 10;
}
同样的设置标题下方描述所占据的区域:
.description1 {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
在设置图片占据的区域,可以看到,第二张图片和大标题的列有重叠,它的列表格线编号从 3 开始,而大标题到 4 才结束。第二张和第三张图片也有重叠,就是设计稿上的效果:
.image1 {
grid-column: 1 / 2;
grid-row: 4 / span 2;
}
.image2 {
grid-column: 3 / span 3;
grid-row: 1 / span 6;
}
.image3 {
grid-column: 5 / span 2;
grid-row: 5 / span 3;
}
最后设置底部描述的位置:
.description2 {
grid-column: 1 / span 4;
grid-row: 7 / 8;
padding-right: 48px;
}
这样我们就实现了设计稿中的布局。可以看到 CSS Grid 布局十分强大。
小结
好了,这个就是使用 CSS Grid 布局实现不规则布局的过程,你学会了吗?如果有帮助请三连并关注,想学更多的开发知识,可以在评论区留言,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买