3分钟掌握CSS Multi-column Layout 布局
CSS 的 multi-column 布局可以像报纸一样,把内容分割成多个列进行展示,与 Grid 或 Flex 布局不同的是,multi-column 布局不会让子元素脱离正常的文档流,在列中,元素还是按顺序进行排列的。接下来我们来看一下它的使用方法。
使用方法
假设我们有这样的 html 结构,一个 <article/> 元素下有 3 个 p 元素,分别显示了一大段文字:
<main>
<article>
<p>
是不是每次面试没通过都会有这样的感觉?作为一名程序员,每次面试的时候都觉得准备不充分,面试资料多的看不完,实战经验也不够,即使自认为准备的很充分了,最后还是栽了,到底是因为自己菜,还是自己菜,还是自己菜呢?要回答这个问题,我们得先知道面试到底在面什么。
</p>
<p>
我们好多小伙伴总觉得面试就跟高考一样,有着严格的评分标准和分数线,谁的分高谁就能进去,但事实上,面试是通过交谈来互相了解对方的一种形式,更多的时候是考验的一个人的沟通能力,如果你能让面试官感觉聊的很投机,那么会有相当大的概率通过面试。
对于技术方面,不同的公司有不同的侧重点,大厂看重原理和算法,其它公司看中技术的熟悉程度,也就是项目经验。
</p>
<p>
技术方面的问题是最棘手的,你可能认为面试通过的人,技术一定很牛,这个我以身边进谷歌、Facebook、亚马逊等国外大厂的朋友的经验证明,这是绝对错误的。技术关是最没有技术含量的考验。通常,公司并不知道一个面试者的技术水平,所以才会通过笔试和前几轮的面试进行考察,考察的问题基本都是类似的、可以举一反三的、是能专门进行准备的。简而言之,就是谁下功夫准备面试了,谁通过的概率就大很多,例如一个刷了
leetcode 500 道题 3 遍的,一定比刷了 300 道题 1 遍的通过率高。
</p>
</article>
</main>
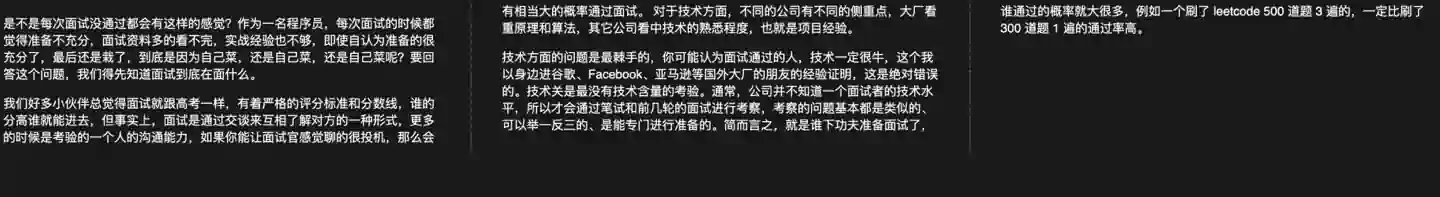
在正常情况下,这三段是按顺序从上到下排列的,那么我们可以通过 multi-column 布局,让它们显示在 3 列中,我们给 <article/> 容器设置一个 column-count 属性,它的值是一个数字,用来规定显示多少列,这里给它设置为 3:
article {
column-count: 3;
}
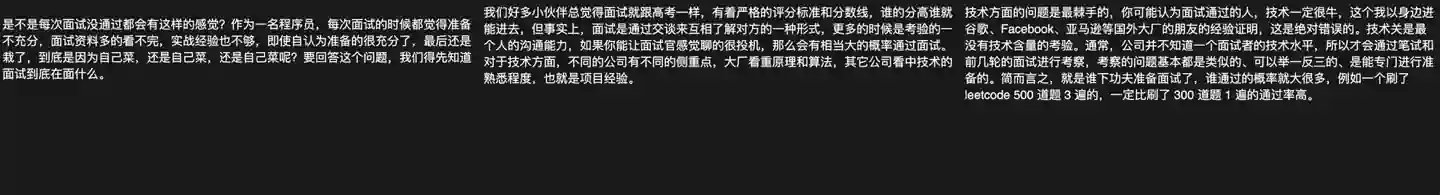
这样这几段文字就会显示在 3 列中:

或者直接用 column-width 设置每列固定的宽度,让浏览器根据空间来决定显示多少列:
article {
column-width: 200px;
}
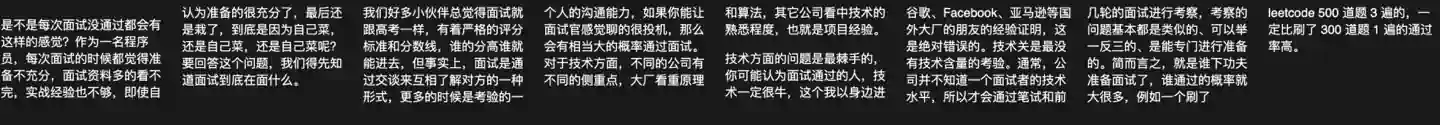
【显示效果如下】

还可以用 columns 这个简写形式,它可以同时指定列数和列宽,但是只有列数是起作用的,例如把 article 的 columns 设置为 3 200px,最后仍然会显示平分空间的三列:
article {
columns: 3 200px;
}
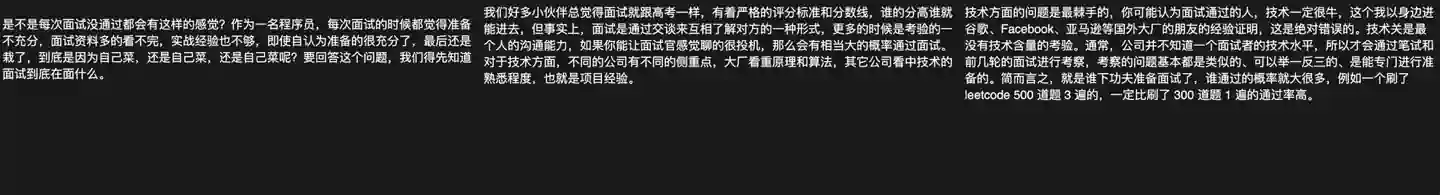
【显示效果如下】

Multi-column 布局中可以使用 column-gap 设置列边距:
article {
columns: 3 200px;
column-gap: 80px;
}
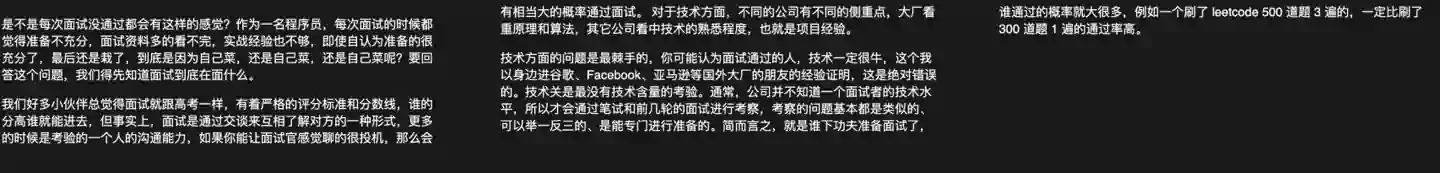
【显示效果如下】

也可以使用 column-rule 设置分隔线样式,属性值和 border 一样:
article {
columns: 3 200px;
column-gap: 80px;
column-rule: 2px dashed hsl(0deg, 0%, 30%);
}
【显示效果如下】

multi-column 默认是平均分配内容到各列的,每列的高度都是相同的。我们可以使用 column-fill 来改变它的分布方式,默认是 balance,即平均分布,它还可以取值 auto,在填满一列之后再开启新的一列,
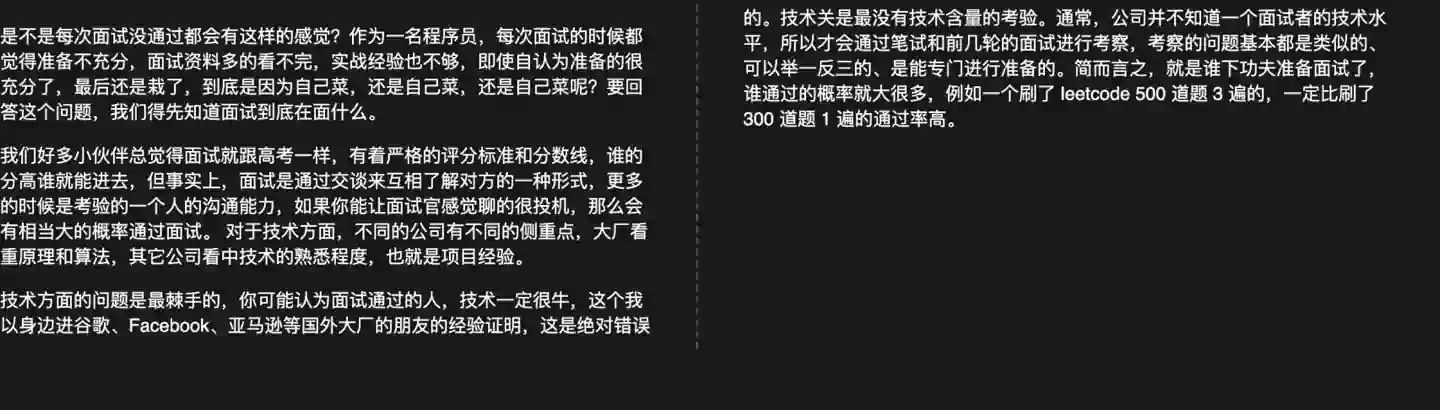
我们给 article 设置一个高度 600px,然后再设置 column-fill 为 auto:
article {
columns: 3 200px;
column-gap: 80px;
column-rule: 2px dashed hsl(0deg, 0%, 30%);
column-fill: auto;
height: 600px;
}
这时就变成了两列,第三列是空的:

最后,还可以设置一个元素的跨列显示,假如我们还有一个标题 h2 元素,在第 2 个 p 元素的前边,它夸了所有列进行显示:
<main>
<article>
<p>
是不是每次面试没通过都会有这样的感觉?作为一名程序员,每次面试的时候都觉得准备不充分,面试资料多的看不完,实战经验也不够,即使自认为准备的很充分了,最后还是栽了,到底是因为自己菜,还是自己菜,还是自己菜呢?要回答这个问题,我们得先知道面试到底在面什么。
</p>
<h2>面试在面什么</h2>
<p>
我们好多小伙伴总觉得面试就跟高考一样,有着严格的评分标准和分数线,谁的分高谁就能进去,但事实上,面试是通过交谈来互相了解对方的一种形式,更多的时候是考验的一个人的沟通能力,如果你能让面试官感觉聊的很投机,那么会有相当大的概率通过面试。
对于技术方面,不同的公司有不同的侧重点,大厂看重原理和算法,其它公司看中技术的熟悉程度,也就是项目经验。
</p>
<p>
技术方面的问题是最棘手的,你可能认为面试通过的人,技术一定很牛,这个我以身边进谷歌、Facebook、亚马逊等国外大厂的朋友的经验证明,这是绝对错误的。技术关是最没有技术含量的考验。通常,公司并不知道一个面试者的技术水平,所以才会通过笔试和前几轮的面试进行考察,考察的问题基本都是类似的、可以举一反三的、是能专门进行准备的。简而言之,就是谁下功夫准备面试了,谁通过的概率就大很多,例如一个刷了
leetcode 500 道题 3 遍的,一定比刷了 300 道题 1 遍的通过率高。
</p>
</article>
</main>
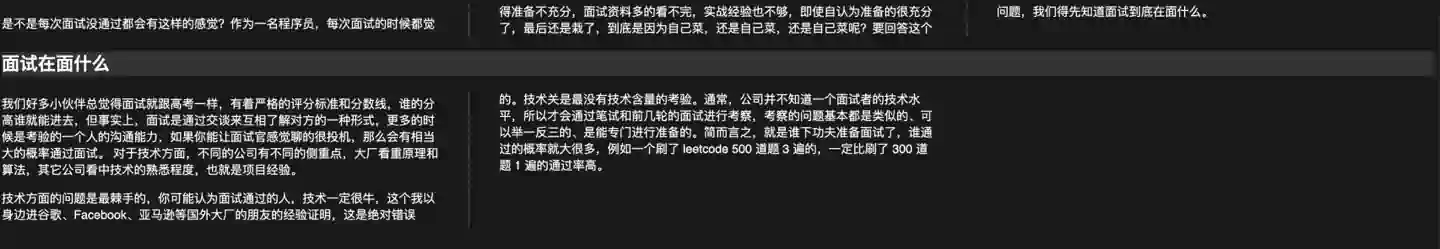
那么可以设置它的 column-span 为 all,为了显眼起见,再给它设置一个背景色:
h2 {
column-span: all;
background-color: hsl(0deg, 0%, 20%);
}
这样可以看到,它会占据整个列空间:

总结
好了,这个就是 multi-column 布局的使用方法:
- column-count 用于直接规定列数。
- column-width 规定每列宽度,数量自适应。
- 也可以使用 columns 简写形式
- column-gap,设置列间距。
- column-rule,设置列的分隔线。
- column-fill,设置列的分布。
- column-span,设置跨列。
你学会了吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买