CSS :where() 选择器使用方法及与 :is() 的区别
css :where 选择器,可以给他指定一组选择器作为参数,来选择所有满足条件的元素。例如选择所有 div 和 section 元素:
<div>
<h1>标题 1</h1>
<p>段落 1 <a href="#" class="link">超链接</a></p>
</div>
<section>
<h1>标题 2</h1>
<p>段落 2 <button class="btn">按钮</button></p>
</section>
:where(div, section) {
border: 1px solid #8965f6;
padding: 24px;
}
CSS :where() 选择器语法
在 :where() 选择器中,使用一组逗号分隔的选择器,例如元素选择器、ID 选择器或 class 选择器,只要符合任何一个选择器的元素都会选择上:
:where(div, section) {
}
:where(.link, .btn) {
}
:where() 选择器除了单独使用之外,也可以结合其他选择器进行使用,例如选择子元素,邻居元素等等,这样就不用反复编写前边的选择器了:
p :where(.link, .btn) {
color: #83fd7a;
}
CSS :where() 选择器与 is:() 的区别
:where() 选择器和我之前在博客中介绍过的 is:() 选择器的功能相同,但是优先级不同。
使用 :where() 选择的元素,优先级为 0,这样方便我们在后面覆盖元素的样式,这里在 :where 中的 class 选择器前加上了 a 和 button 元素选择器,人为的提高了一下优先级,后面的 .link 可以正常覆盖 :where() 中的样式:
p :where(a.link, button.btn) {
color: #83fd7a;
}
.link {
color: #ff9df4;
}
而 :is() 元素选择器的优先级,取自优先级最高的选择器,例如这里 :is 中的两个选择器优先级都是 (0, 1, 1),因为有 1 class 和 1 个元素选择器,再加上外面的 p 元素,那么优先级就是 (0, 1, 2),后面在使用 .link 覆盖样式时,就不会生效,因为它的优先级是 (0, 1, 0):
p :is(a.link, button.btn) {
color: #83fd7a;
}
/* 不可以覆盖 */
.link {
color: #ff9df4;
}
要让覆盖生效,必须多写一个或多个 .link class 选择器,这样把优先级变成(0, 2, 0) 或更高:
.link.link {
color: #ff9df4;
}
如果我们给 button 添加多个 class 选择器,人为的提高一下优先级,p :is(a.link, button.btn.btn.btn) 整体的优先级就是 (0, 3, 2),这个时候,即使 is 中的 .link 优先级没变,但它取得是最高的,那么后面的 .link.link 这样的选择器也就不能生效了,需要再多写两个 .link,超过 3 才可以:
p :is(a.link, button.btn.btn.btn) {
color: #83fd7a;
}
.link.link.link.link {
color: #ff9df4;
}
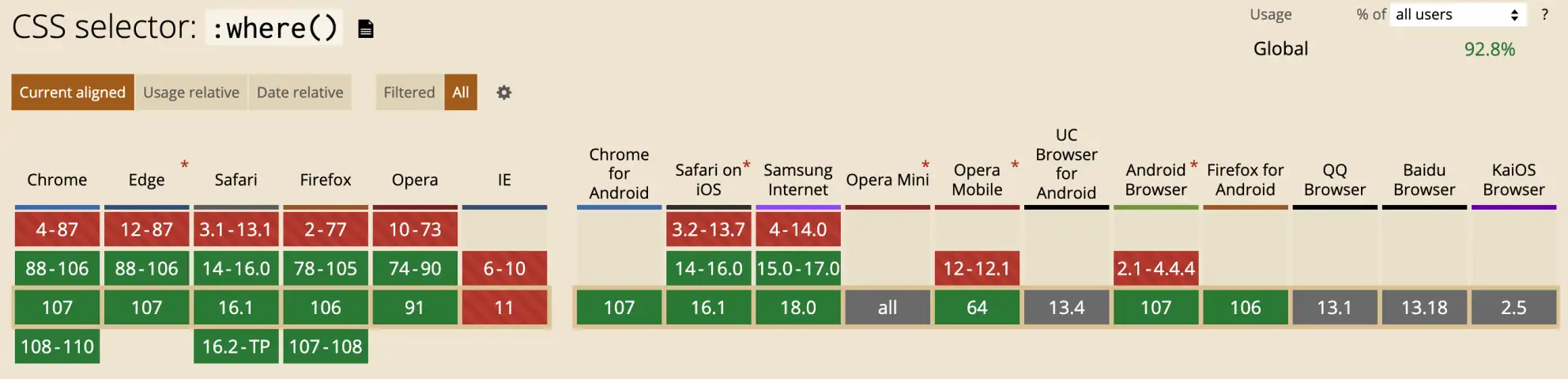
CSS :where() 选择器兼容性

小结
好了,这个就是 css :where() 选择器的作用和注意事项,你学会了吗?如果有帮助请三连并关注,想学更多的开发知识,可以在评论区留言,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买