使用纯 CSS 控制事件捕获,使得被覆盖的元素能够响应点击事件
我们在编写页面的时候,有的元素会有遮罩层,这个遮罩会影响后面元素的点击事件,造成这部分区域不可用,我们可以通过纯 CSS 来改变这种行为。
pointer-events
要让遮罩元素不影响它下面元素的事件响应,我们可以给它设置 pointer-events 属性:
.overlay { pointer-events: none; }
pointer-events 有两个值:
- auto,默认值,会响应鼠标点击事件
- none,不响应鼠标事件,由下层元素响应。
这里要让遮罩元素不影响它后面元素的事件响应,就把 pointer-events 设置为 none 就可以了。
示例
我们来看一个具体的示例。假设我们这里展示一张图片,图片下半部分有一个遮罩层,显示图片描述:

图片使用了超链接 a 标签进行包裹,点击后能跳转到某个网站:
<div class="imageContainer">
<a href="https://www.zxuqian.cn">
<img src="./2021-12-20-19-52-11.png" alt="" />
</a>
<div class="overlay">这是一段描述文案</div>
</div>
在没有任何特殊配置的情况下,如果点击遮罩层,那么不会有任何反应,如果我们把遮罩层元素的 pointer-events 属性设置为 none:
.overlay {
pointer-events: none;
}
我们再看一下运行效果,点击一下遮罩层,可以看到触发了超链接的跳转,这样遮罩层就不影响它下边元素的事件响应了。
兼容性
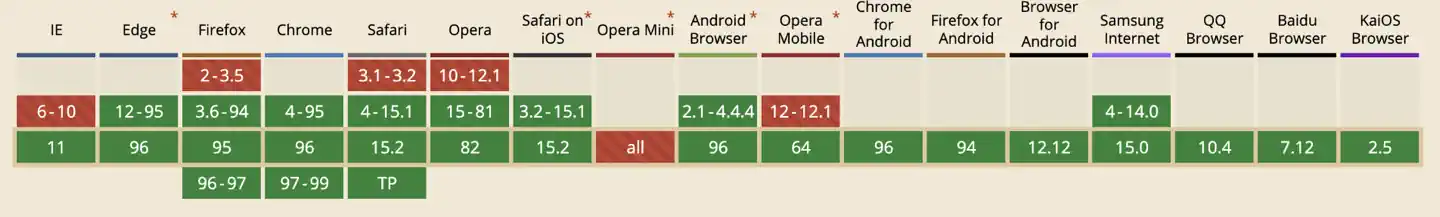
pointer-events 的兼容性可以参考这个表格:

小结
好了,这个就是 CSS pointer-events 的用法,把它设置为 none 后,就会阻止该元素的点击事件捕获,让下层的元素来响应事件。你学会了吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买