什么是 CSS BFC
CSS BFC,Block Formatting Context,块级格式化上下文,是页面上用于渲染 CSS 的一个区域,相当于一个小型的布局,块级元素和浮动元素会根据这块区域进行布局。单看定义不好理解,我们来看一下它的作用和创建方法。
BFC 的作用
CSS BFC 的作用有 3 个:
- 清除浮动
- 包裹浮动
- 避免边距塌陷
创建 CSS BFC
创建 CSS BFC 的方式有许多种,这里简单看一下【不用介绍】:
<html />根元素。- 设置了 float 属性的元素。
- 绝对定位的元素,position: absolute。
- 设置 display: inline-block。
- 设置 display: table-*(如 table-cell, table-caption, table-row 等).
- 设置 overflow,值为除 visible 和 clip 以外的,例如可以是 scroll、hidden 等。
- 设置 contain: (layout | content | paint)。
- Flex 和 Grid 布局的子元素(非 flex 和 grid 布局容器本身)。
- 多列布局,设置了 column-count 的元素,或设置了 column-span: all 的元素。
常用的基本就两种:
- 设置 overflow 属性,除了 visible 和 clip 以外的值都可以,例如 overflow: hidden。
- 设置 display: flow-root。
由于 overflow 是用于控制滚动条的,那它来创建 BFC 可能会影响滚动行为,所以目前创建 CSS BFC 最好的方式是使用 display: flow-root,这样代码也容易阅读。接下来分别看一下 CSS BFC 的 3 个作用。
清除浮动
第一个是清除浮动,假如我们有一个 div 容器,class 为 container,里边有两个元素:
- 一个是 class 为 float 的 div 元素,它里边有一段较短的文字。
- 另一个是 p 元素,它里边有一段较长的文字:
<div class="container">
<div class="float">这是浮动的文字</div>
<p>
这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落这是一段很长的段落
</p>
</div>
这里 class 为 float 的 div 元素会设置 float 属性为 left, 让它向左边浮动,p 元素保持默认:
.float {
float: left;
}
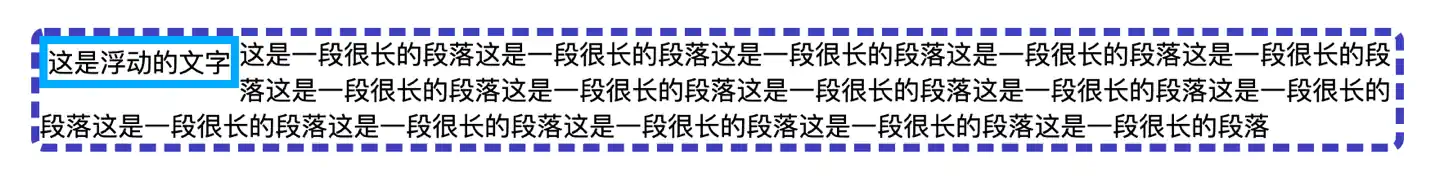
这里可以看到 p 中大段的文字是围绕在 float 元素周围的,在超过 float 元素高度之后,p 中的文字直接到了容器的最左边:

如果我们想要保持 p 中的文字一直是在右边自己的盒子里,那么我们可以为 p 元素创建一个 BFC,设置 p 元素的 display 属性为 flow-root:
.container p {
display: flow-root;
}
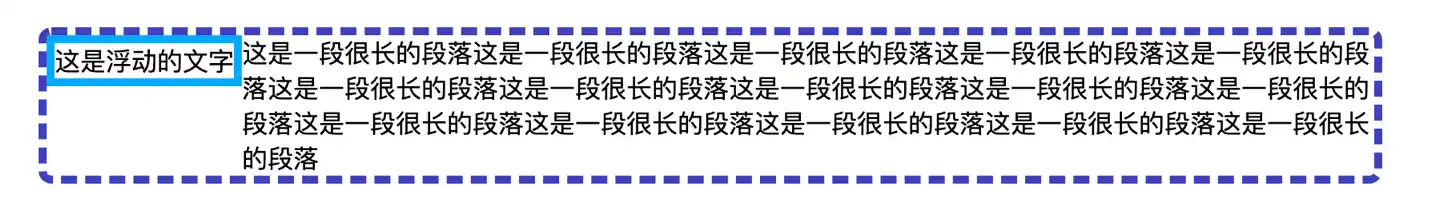
这样 p 元素就会在自己的 CSS BFC 中进行布局,从而会严格顺着左边距布局文本。

包裹浮动
BFC 的第二个作用是包裹浮动,这里继续用上例中类似的结构,不过把文字都改成较短的:
<div class="container">
<div class="float">这是浮动的文字</div>
<p>这是一段普通的段落</p>
</div>
在这里,我们把 class 为 float 的 div 元素再设置一个较大的高度,让它超出容器的高度:
.float {
float: left;
height: 150px;
}
那么这个时候,容器的高度并不会适应浮动元素的高度,而是保持和 p 元素的高度一致:
如果想让容器根据浮动元素的高度而增长,那么我们可以为容器创建一个 CSS BFC,给 container 设置 display: flow-root:
.container {
display: flow-root;
}
这样容器的高度就和浮动元素的高度保持一致了。
避免边距塌陷
CSS BFC 的第三个作用是避免边距塌陷,假设在一个 div 元素里有一个 p 元素:
<div class="container">
<p>这是一个段落</p>
</div>
如果我们同时给 div 容器和 p 元素设置 margin-bottom 底部边距,那么边距塌陷的情况就会出现,p 元素的底部边距会被取消:
.container {
margin-bottom: 20px;
background: hsl(240deg, 10%, 85%);
}
.container p {
margin-bottom: 10px;
background: hsl(200deg, 50%, 80%);
}
这里为了显示区别,给容器背景设置为了灰色,p 元素背景设置为了蓝色,可以看到现在只显示了 p 元素的蓝色背景, 因为发生了边距塌陷,p 元素距离容器底部的 10px 的灰色部分没显示出来:
这个时候我们为容器创建一个 BFC,设置 display: flow-root:
.container {
display: flow-root;
}
那么 p 元素会在这个新的 BFC 中进行布局,边距也会生效了,这样下边距 10px 空出来的地方,就会显示容器的灰色背景:
小结
好了,这个就是 CSS 创建 BFC 的方法和 CSS BFC 的作用,你学会了吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买