ESLint 入门教程
ESlint 是一个检查 JavaScript 语法的工具,能够与常用开发工具,例如 VS Code,进行集成并提供错误提示,和可能的修正方法。 JavaScript 不是编译型语言,在开发过程中无法发现错误,很容易造成 bug,而 ESLint 就可以解决这个问题。 ESLint 通过插件的方式,来支持 Vue、React、Node.js 等不同项目的专属语法检查。 这个视频我们就看一下 ESLint 的基本用法。
安装 ESLint 依赖
首先,创建一个项目目录,这里叫做 get-started,之后进入到项目目录下,运行 yarn init -y 初始化 Node.js 项目:
mkdir 01-get-started
cd 01-get-started
yarn init -y
接下来安装 ESLint,运行 npm init @eslint/config,它会提供一些问题来确定项目的大体结构,最后生成对应的配置文件:
npm init @eslint/config
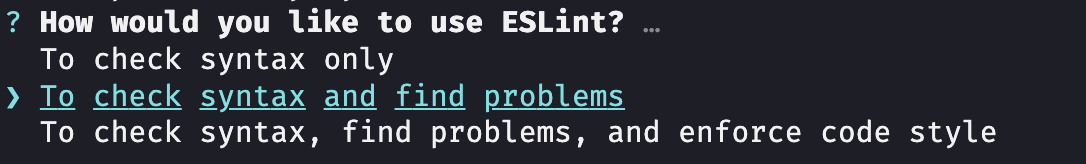
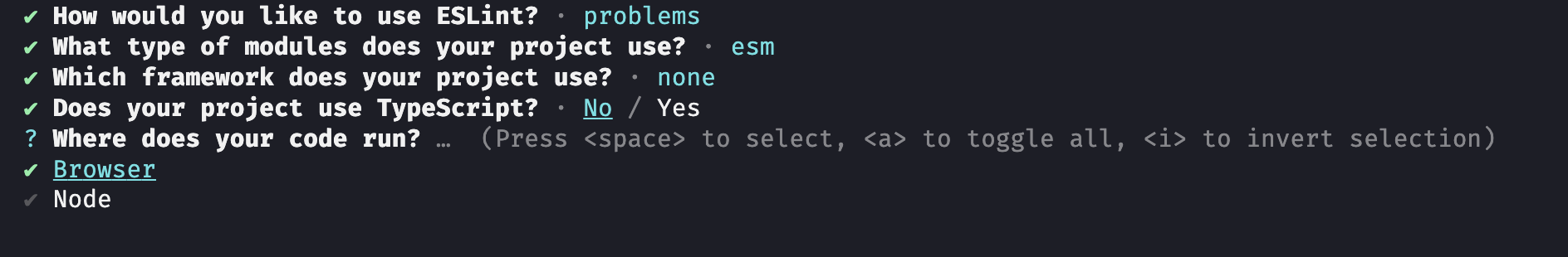
首先提示想怎么使用 ESLint,是只提供语法检查,还是提供语法检查并发现问题,还是提供语法检查、发现问题并保证代码风格,这里我们选择 2:
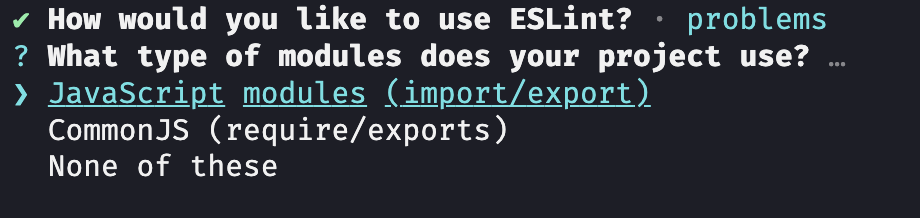
 项目使用的哪种模块管理,因为我们的示例比较简单,不涉及模块,可以选择任何一个,这里可以选择 3:
项目使用的哪种模块管理,因为我们的示例比较简单,不涉及模块,可以选择任何一个,这里可以选择 3:
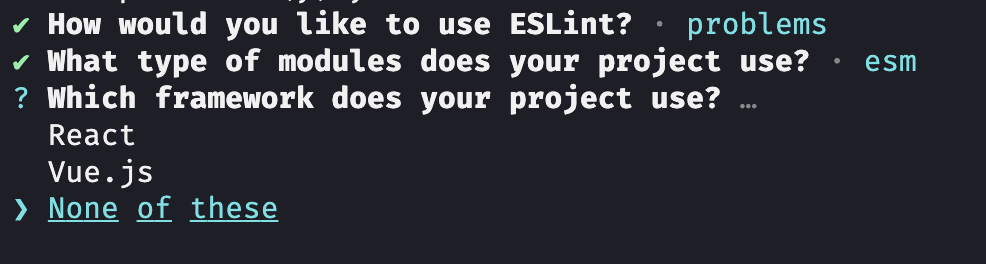
 项目使用了哪个框架,我们不使用,选择 None of these:
项目使用了哪个框架,我们不使用,选择 None of these:
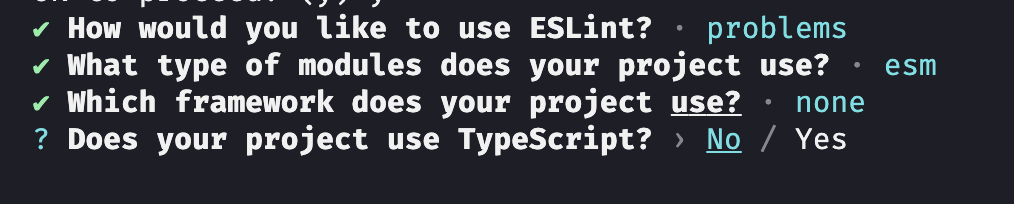
 是否使用 TypeScript,不使用
是否使用 TypeScript,不使用
 是基于 Node 的项目还是浏览器的项目,选择 Node
是基于 Node 的项目还是浏览器的项目,选择 Node
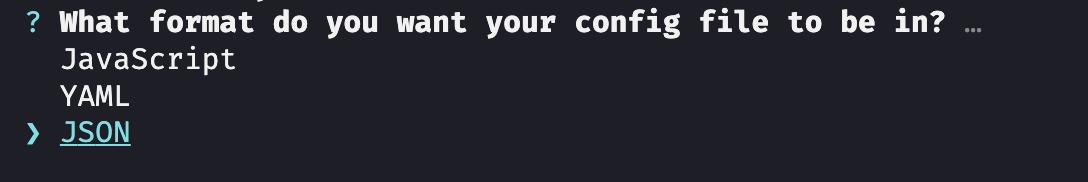
 配置文件格式,是 JS 文件还是 JSON 文件,选择 JSON
配置文件格式,是 JS 文件还是 JSON 文件,选择 JSON
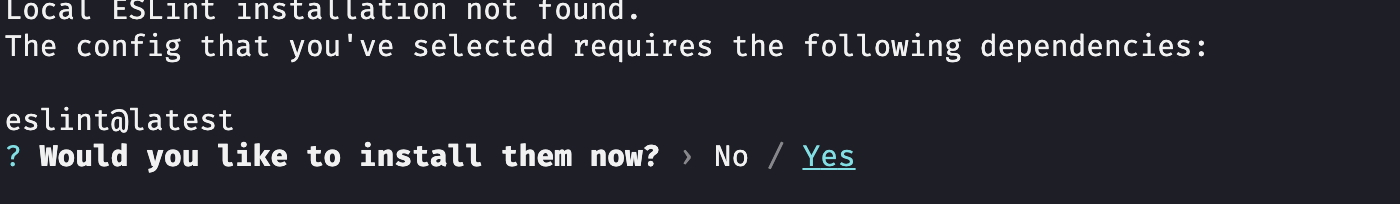
 是否安装 ESLint 依赖,选择 yes 安装依赖:
是否安装 ESLint 依赖,选择 yes 安装依赖:
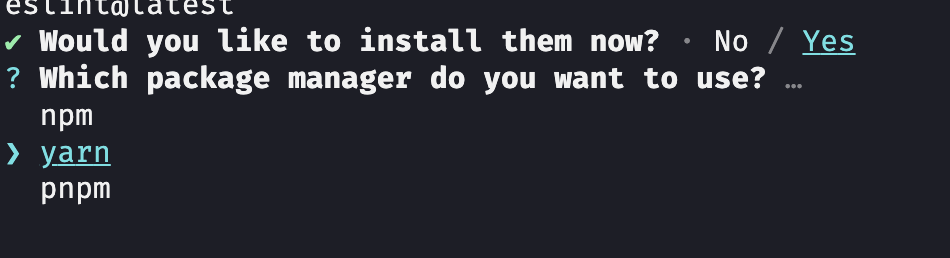
 包管理器,使用 Yarn
包管理器,使用 Yarn
 之后,它会安装 ESLint 并生成配置文件,这里安装的版本是 8.23.0
之后,它会安装 ESLint 并生成配置文件,这里安装的版本是 8.23.0
.eslintrc.json 是 ESLint 的主要配置文件:
它里边大概有这些内容:
- env 配置 JS 运行环境和版本
- extends 指定要继承哪些配置,这里继承了 eslint 的推荐配置
- overrides 覆盖配置
- parseOptions,eslint 的解析器配置,这里配置了支持的 ECMAScript 版本和 JS 源码来源,是普通 JS 文件,还是模块化的 JS 文件,这里是 module 模块化
- rules 用于配置单个 eslint 规则,稍后我们再看。
{
"env": {
"browser": true,
"es2021": true
},
"extends": "eslint:recommended",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest", // The version of ECMAScript to support.
"sourceType": "module" // The type of JavaScript source code. Possible values are "script" for traditional script files, "module" for ECMAScript modules (ESM), and "commonjs" for CommonJS files.
},
"rules": {
}
}
基本配置
现在配置文件里有 extends: "eslint:recommended" 配置项,我们可以测试一下 ESLint 提供的推荐规则。例如它有一个for-direction规则,确保 for 循环的计数器递增或递减是正确的,避免死循环。
这里我们新建一个 index.js 文件,在里边编写一个 for 循环,在最后修改指示变量 i 的时候,把它写成 i-- 这种错误的形式,这样的循环永远不会结束,因为 i-- 之后,无论如何都不会大于等于 10
for (var i = 0; i < 10; i--) {}
命令行使用
要执行 ESLint 代码检查,有两种方式,一种是在命令行,一种是直接显示在 VS Code 代码编辑器中。我们先看在命令行中。
打开 VS Code 的命令行,运行 npx eslint index.js,来检查 index.js 中的代码:
npx eslint index.js
可以看到命令行提示了两个错误,第一个是 eslint 提供的 For-direction 配置错误,说指示变量移动到了错误的方向。第二个说 for 循环体为空
1:1 error The update clause in this loop moves the variable in the wrong direction for-direction
1:30 error Empty block statement no-empty
✖ 2 problems (2 errors, 0 warnings)
这个就是 eslint 提供的作用,能够检查代码中可能出现的问题。
在 VS Code 中使用
要在 VS Code 中直接显示代码的错误,需要安装 ESLint 扩展,在扩展市场里搜索 ESLint,安装微软出的 ESLint 插件:
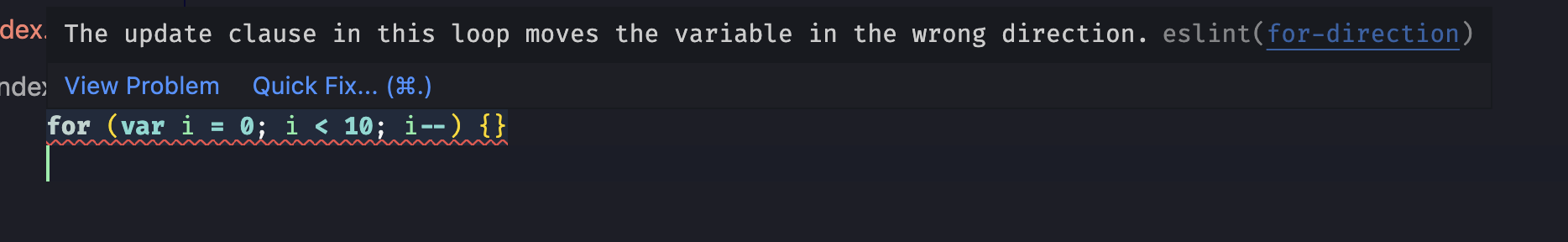
 这样,我们可以直接在代码编辑器上看到红色波浪线,鼠标移上去可以看到错误信息:
这样,我们可以直接在代码编辑器上看到红色波浪线,鼠标移上去可以看到错误信息:

配置规则
接下来我们看看如何给 ESlint 添加规则。打开 .eslintrc.json 文件,在 rules 里边我们添加一个规则,例如 prefer-destructuring,这个规则确保在从数组和对象中拿出属性时,使用的是解构语法。 我们可以在 rules 对象中,添加一条 "prefer-destructuring" 配置,值设置为 error,它也可以取 warn 和 off,error 是如果发现这样的代码就提示为错误,warn 则提示为警告,off 则是关闭提示:
"rules": {
"prefer-destructuring": "error"
}
我们再来编写测试代码,这里定义了一个数组和一个对象,我们直接通过数组下标方式和对象点号形式获取里边的属性:
let arr = [1, 2, 3, 4];
let obj = {
a: 1,
b: 2,
c: 3,
};
let e = arr[0];
let a = obj.a;
console.log(e, a);
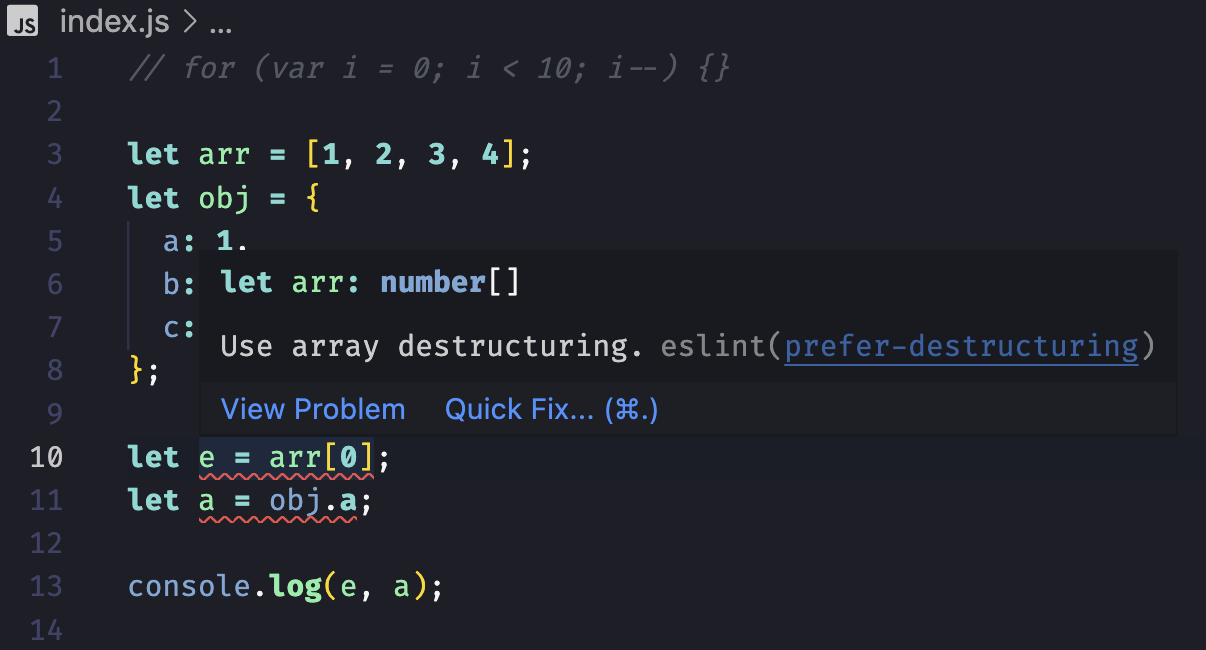
这样 ESlint 会提示我们使用解构语法:
 有些规则带有更多配置选项,例如
有些规则带有更多配置选项,例如 prefer-destructuring还支持分别设置是否检测数组和对象,那么这里在 rules 里配置的时候,我们把规则放到一个数组中,数组的第一个元素是检测级别,第二个元素是规则的配置选项,它的值是一个对象,这里我们关闭数组的解构检测,把 array 配置项设置为 false,object 保持为 true:
"rules": {
"prefer-destructuring": [
"error",
{
"array": false,
"object": true
}
]
}
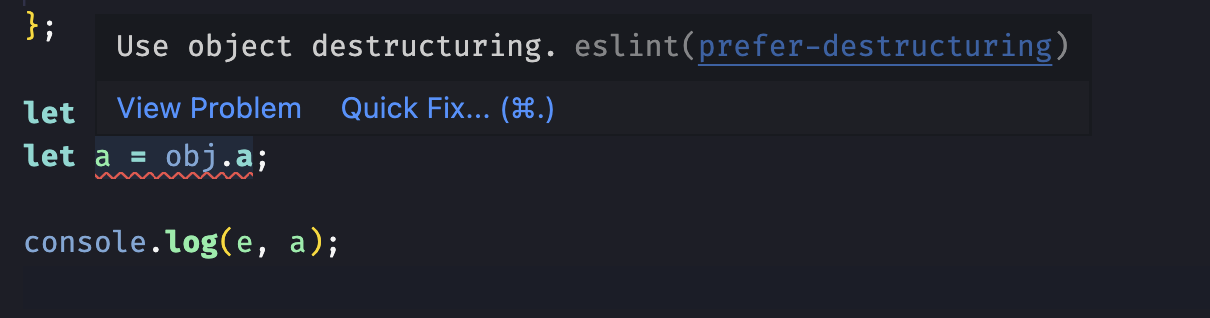
这样在 index.js 中,可以看到只有对象那行提示错误了:

忽略规则
使用 ESLint 还可以忽略规则,最简单的方式是在代码的上面,使用 eslint 能识别的注释。例如我们不检查 obj 是否使用了解构,可以在他上边使用 /* */ 注释,写上 eslint,之后写上规则的名字 prefer-destructuring, 然后设置它的值为 off:
/* eslint prefer-destructuring: off */
let a = obj.a;
这样再回到 index.js 中,就不会提示错误了。 还有一种是使用配置文件,添加 ignorePatterns,配置忽略检查的文件匹配模式,匹配到的文件就都不检查了:
"ignorePatterns": ["index.js"],
使用插件
ESLint 的强大之处是支持使用各种插件来对不同的 JS 依赖库提供的特殊语法进行检查,默认我们使用了 eslint:recommended,只检查 JS 语法本身。如果项目使用了其他库,例如 React,我们可以通过插件来检查 React 相关的语法。 React 有 eslint-plugin-react 插件来提供具体的规则,我们可以先安装它:
yarn add --dev eslint-plugin-react
之后在配置文件的 extends 配置中,配置插件提供的规则,这时 extends 有多个值,需要放到数组中:
"extends": ["eslint:recommended", "plugin:react/recommended", "plugin:react/jsx-runtime"],
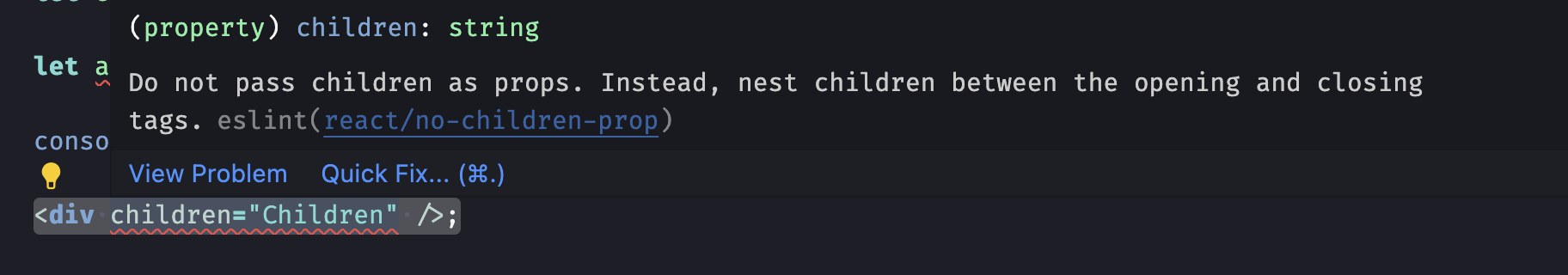
这里我们简单的测试一下,react 推荐的规则中,有一项是不推荐在 JSX 中使用 children prop 传递 children,那么我们这里写上示例的代码:
<div children="Children" />
可以看到它提示了这个错误,并推荐我们把 children 属性值写到开合标签中间(React Recommended):
 一般像 React 或 Vue 等提供脚手架的项目,它们默认都已经安装好了 eslint 依赖,并提供了推荐的配置。所以基本不需要再额外配置了。
一般像 React 或 Vue 等提供脚手架的项目,它们默认都已经安装好了 eslint 依赖,并提供了推荐的配置。所以基本不需要再额外配置了。
小结
好了这个就是 eslint 的基本用法,你学会了吗?如果有帮助请三连并关注,想学更多的开发知识,可以在评论区留言,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买