Vue 3.0 和 Tailwind CSS 项目打包部署
在一个全栈项目开发完成之后,最后一步就是把它打包并部署到服务器上去,让互联网上的用户能够访问,这期视频,我们就看一下如何打包一个 vite 创建的前端应用,还有 express 创建的后端应用,并把他们部署到 vercel 这个函数计算服务提供商上边。
Vercel 简介
Vercel 是一个函数计算平台,它可以让我们部署前端应用,还有一些用于函数计算的函数。对于我们个人使用来说,它是免费的,所以非常适合部署开发者的练习项目,甚至是中小型企业的项目。接下来我们就要用这个平台,部署咱们的留言板项目。
注册 Vercel
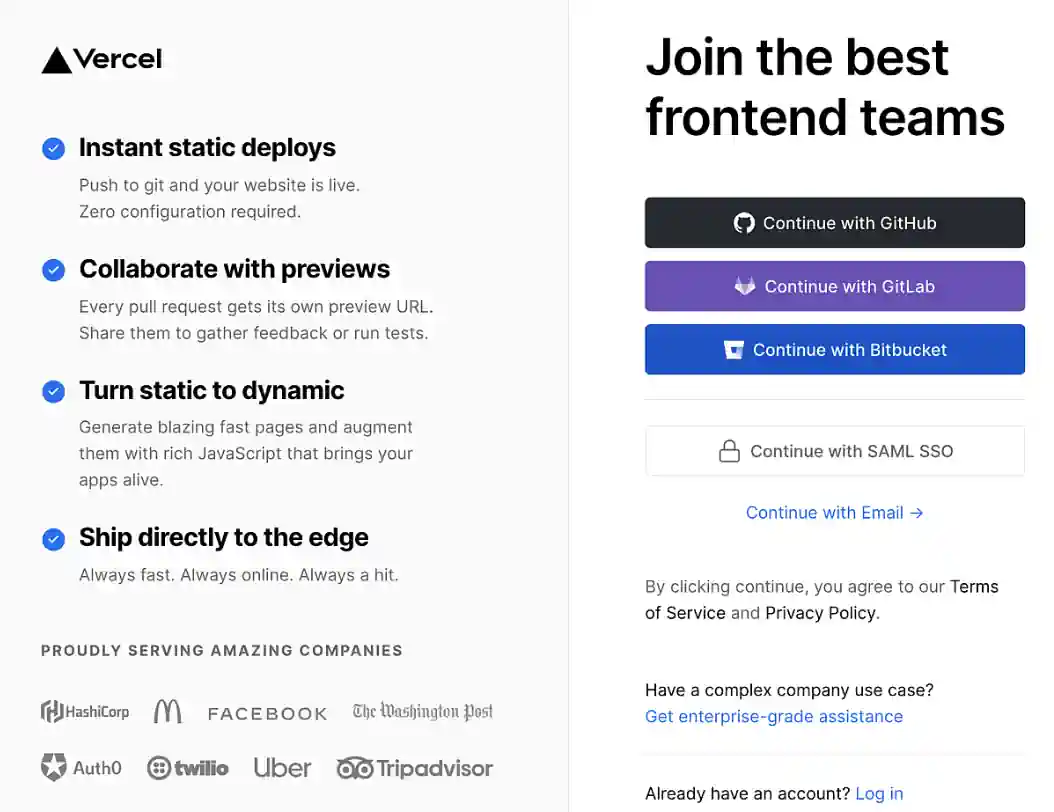
首先得需要在 Vercel 上边注册一下,注册很简单,可以直接用 Github 、或者是 Gitlab、或者是 Bitbucket 这些账号来登录。我这里已经注册过了,使用的是 Github,你也可以直接点击 Github 来登录。

打包前端项目
注册完了之后先看一下如何打包咱们的 vite 前端项目。打包 vite 前端项目很简单,直接使用 yarn build就可以了:
yarn build
这样它会把打包好的项目放到 dist 这个目录下边,我们可以使用 yarn serve 来运行一下:
yarn serve
预览一下咱们的项目,可以看到它现在是没有什么问题的。可以测试一下发表留言,这时候我的后台 Express 服务是开着的,所以说它可以加载出来留言列表,也能发表留言回复,这些功能没什么问题。
打包 Express 项目
现在来打包 express 这个项目。因为 Vercel 它是一个函数计算平台,那么它就不能让我们直接运行 express 项目,不过我们可以按照 Vercel 的要求把 express 封装成一个函数计算的版本。其实特别简单,我们来看一下,在项目根目录新建一个 api目录,所有的函数计算的函数都需要放在这个 api目录下边,我们直接把 server.js 放到 api 目录下边:
├── apiind
│ └── server.js
├── favicon.svg
├── index.html
├── package.json
├── postcss.config.js
├── public
├── src
├── style.css
├── tailwind.config.js
├── vercel.json
├── vite.config.js
└── yarn.lock
这里边其实不用做太多改动,只需要把 port 删除,然后把启动 server 的这一行代码也删除,最后导出 app这个对象,也就是 express 的实例:
// api/server.js
// const port = 3001;
// other code
module.exports = app;
接下来我们添加一个 vercel 的配置文件,vercel.json ,然后里边写上一个重写规则,这里我直接复制粘贴过来了:
// vercel.json
{
"rewrites": [{ "source": "/api/(.*)", "destination": "/api" }]
}
这个 source,我们匹配所有以 /api 开头的 URL,在 destination中,把它重写到 /api这个路径下边。因为前端我们部署到 vercel 后,默认走的是前端路由,它会直接去 dist目录找有没有 api这个目录,以匹配 /api 路径,而 dist里边没有 api这个目录,所以需要把 /api转发到 vercel 的函数计算服务中,这样可以直接走到我们后台的 express 这个函数计算的服务里边去,它就会处理 /api这个路径。
在 express 里边,我们也需要给获取留言列表,发表留言的路由,加上 /api前缀,这样咱们的这个函数计算就配置完了,接下来就是把它打包部署到 vercel 上边。
安装 vercel 命令行工具
我们先安装 vercel 的命令行工具,把它安装到全局运行 yarn global add vercel:
yarn global add vercel
安装完成之后,使用 vercel login 命令先登录 vercel:
vercel login
这里我直接选择 continue with Github,用 Github 账号登录。它会自动打开浏览器登录,提示登录成功之后就可以关闭这个页面了。再回到 vs code 里边它会提示,祝贺你已经登录成功了,然后我们可以再运行 vercel命令:
vercel
vercel 就会自动帮我们部署项目,它的所有选项都可以默认:
- 这个问是不是要部署这个目录的项目,选择 Y,是。
- 然后要部署到哪一个账号下边,我们选择自己的账号。
- 然后是不是要链接到一个已有的项目里面,默认选择 No。
- 然后项目名字,我们用默认的。
- 然后哪个目录是你代码的目录,那么我们就是默认的
./当前目录。
完了之后稍等一下,问是不是要覆盖现有的设置,我们看一下它的现有配置:
- 它检测到我们这是用 vite 创建的项目。
- build 也就是打包的命令是
npm run build或者vite build。 - 输出的目录是
dist。 - 开发的命令是
vite。
这些都没什么问题,我们直接选 No,回车,等一会儿,它现在在打包。好,打包完成之后它会提示访问产品环境的 URL,它已经帮我们拷贝到剪切板里边了,可以直接来浏览器里边粘贴一下。看到这个留言列表没有加载出来,看一下是怎么回事?API 请求提示 404。 回到代码看一下 api。OK,漏了一步。我们需要把这个 server.js 改成 index.js,要不 vercel 没有办法加载咱们的这个函数计算服务:
├── apiind
│ └── index.js
改完之后需要从 vercel 删除已经部署的项目,再重新部署一次。
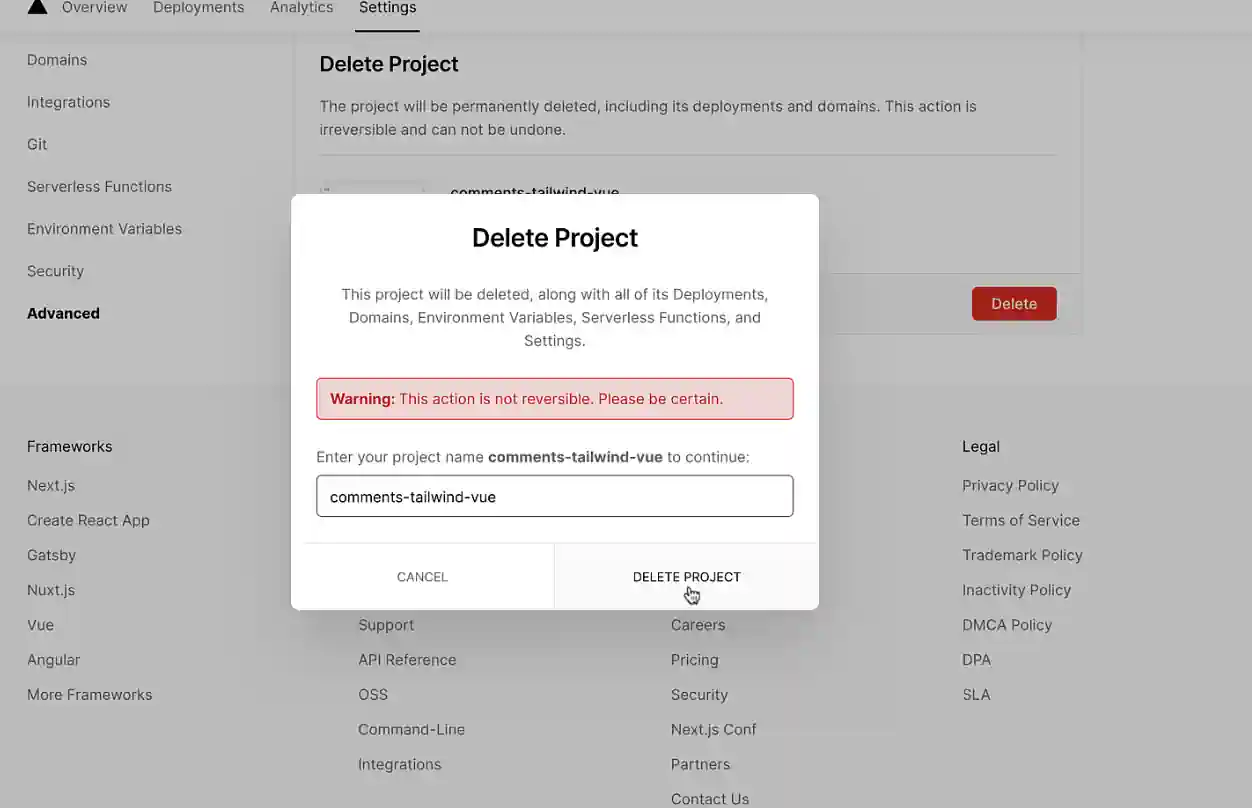
删除项目可以登录到 vercel 的控制台,选择我们的项目,点击项目详情,选择 settings -》 advanced,这里选择 delete 删除,把这个项目的名字 copy 进来确认,点击删除项目。
 完之后重新部署一下,运行
完之后重新部署一下,运行 vercel,继续保持默认:
vercel
我们再看刷新一下看看,现在这个留言列表就出来了:
我们在发表一下留言,测试留言 5,然后再发表一个回复。好,现在也可以看到这个 API 访问也快了许多,因为它们的服务器都在国外,那么可能它们的互相访问速度就比较快了。
好了,这个就是把我们的项目打包部署到 vercel 上面的过程,主要是用了 vite 的 build命令来把前端项目进行打包,然后后端我们直接改成了 vercel 需要的函数计算的形式,又注册了 vercel 的账号,把咱们的这个项目通过 vercel 命令行工具部署到了 vercel 上边。你学会了吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买