不写 1 行 CSS,编写留言板页面
在上期视频,我们配置好了 Vite 和 Tailwind CSS 的开发环境,因为 Tailwind CSS 是把常用的 CSS 封装成了 class,那么就有可能不用写一行 CSS 就实现页面样式,这期视频,我们只使用 HTML 来构建留言板的页面。
用 VS Code 打开上一期的项目,删除 index.html 中的测试代码,我们先来看一下整体的容器样式。
整体容器
在我们的留言板页面中,整体的背景是灰色的,高度为浏览器高度的 100%,距离留言板内容区域有一定的间距,我们这里使用 main 元素,它的样式可以定义成 p-4 bg-gray-50 min-h-screen :
<main class="p-4 bg-gray-50 min-h-screen"></main>
其中:
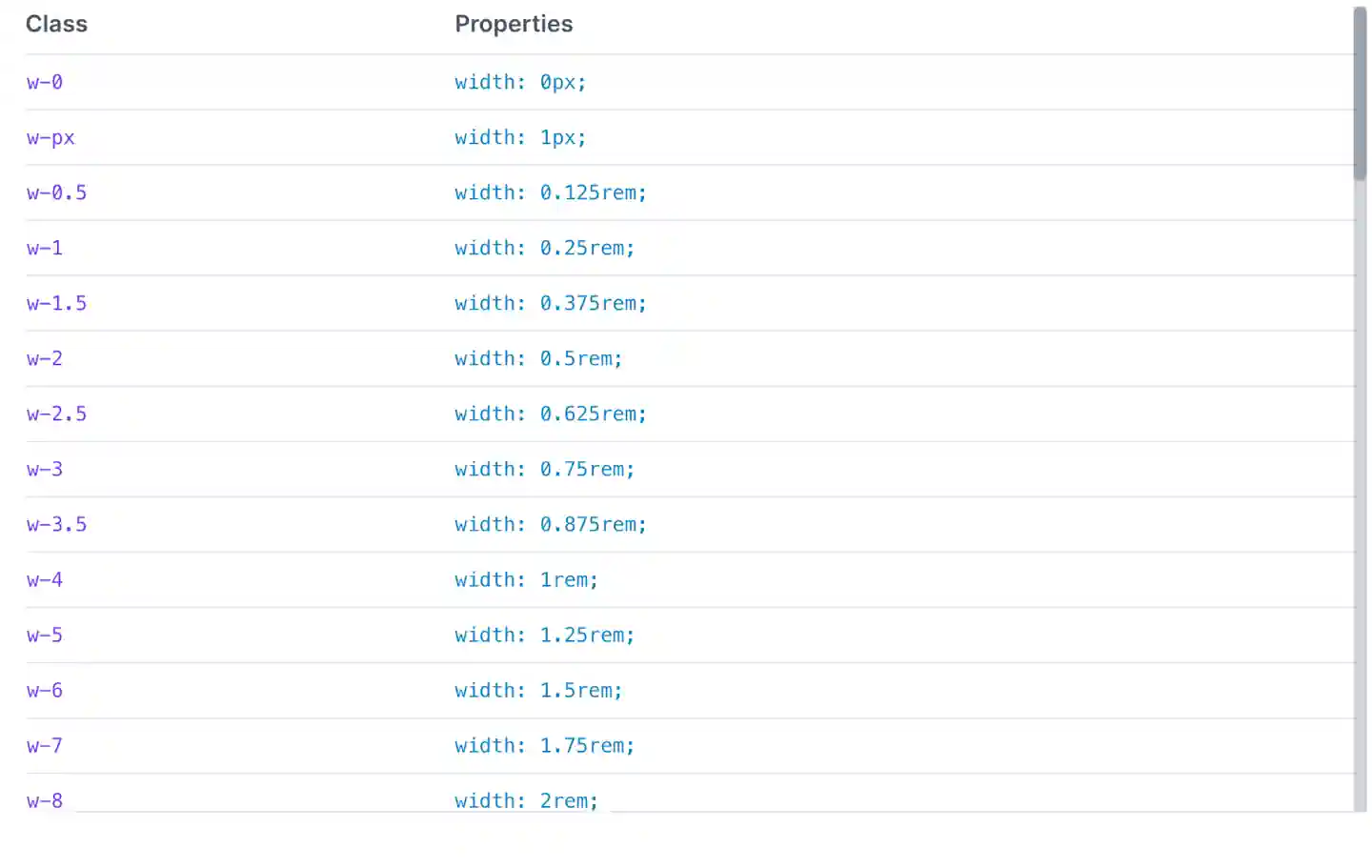
p-4表示padding: 1rem,Tailwind CSS 的长度单位基本都是使用 rem 单位的,包括 width 和 height 等属性,这里是取的默认字体的尺寸,一般浏览器会设置为 16px,1rem 就是 16px。

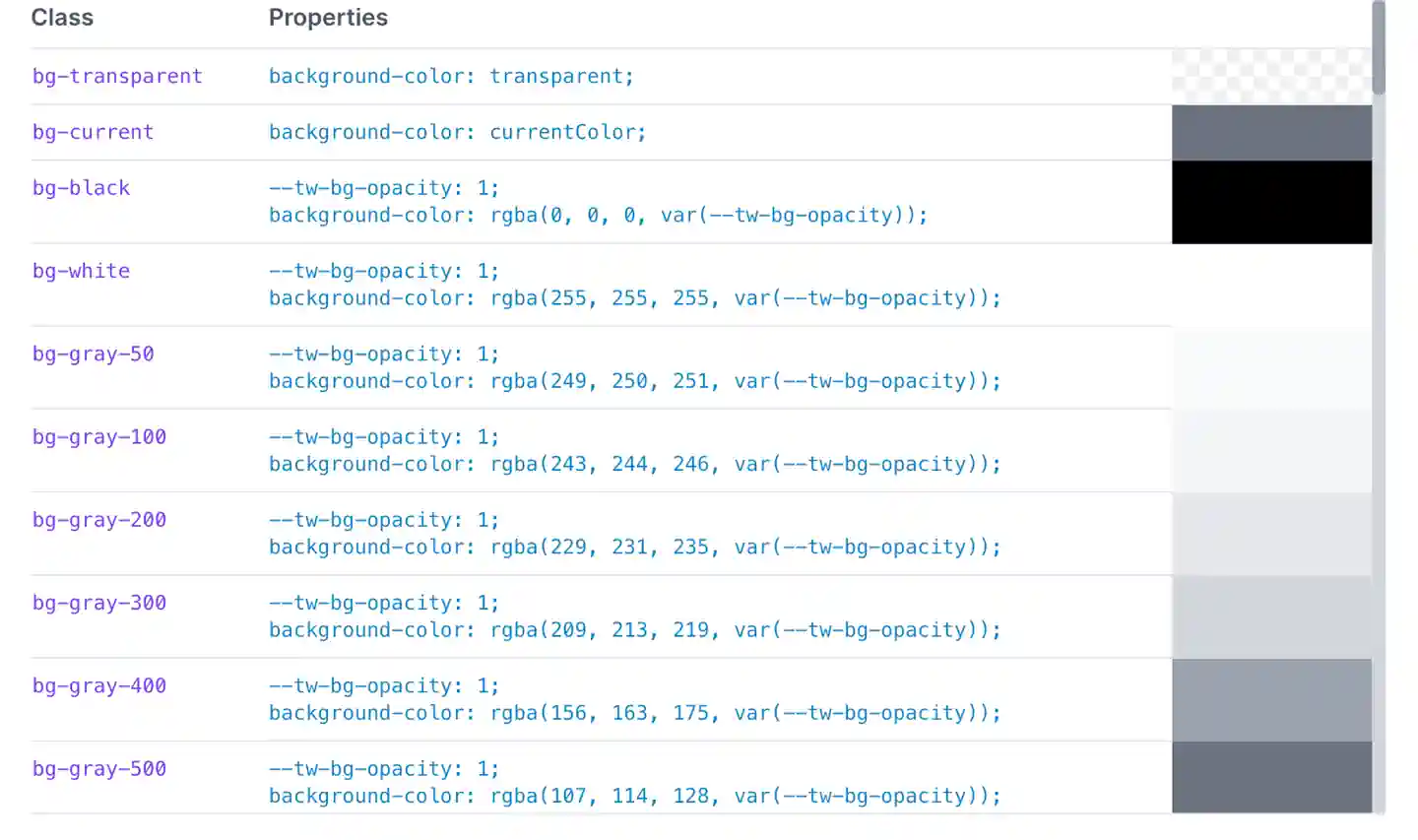
bg-gray-50,会设置背景色为浅灰色,在能设置颜色的地方,Tailwind CSS 把颜色分成了几个等级,从 50 开始,然后 100, 200, 一直到 900,颜色会越来越深。

min-h-screen,把最小高度 min-height 设置为 100vh。
留言板容器
留言板容器是居中在整体容器中的,有最大宽度限制,在屏幕超过一定宽度的时候,它的宽度就不再增加:
<div
class="
max-w-screen-xl
mx-auto
bg-white
p-8
rounded-lg
shadow-2xl"
></div>
我们来看看它的样式:
max-w-screen-xl,设置最大宽度 max-width 为 1280px。mx-auto,设置水平边距为 auto,来让容器居中,x 表示 margin-left 和 margin-right,同理 y 表示 margin-top 和 margin-bottom。bg-white,把背景色设置为白色。p-8,设置内间距为 2rem。rounded-lg,设置较大的圆角。shadow-2xl,设置较大的阴影。- 后面我就不详细说明具体的尺寸了,只需要知道大概它有多大就行。
标题
容器里的第一个元素,是用 h2 表示的标题:
<h2 class="text-3xl my-6">评论</h2>
标题的样式使用:
text-3xl设置了较大的字体。my-6设置了垂直方向的边距。
留言表单
下一个元素是发表留言的表单,表单里有一个文本域输入框,下面并排着有提交和重置两个按钮,这里我们让这个表单使用 grid 布局,把输入框和按钮分开,并且还能让输入框的宽度占满整个 grid,我们来看一下表单的代码:
<form action="" class="grid">
<textarea
name="comment"
id=""
placeholder="请输入你的评论"
class="bg-gray-50 p-2 rounded"
></textarea>
<fieldset class="py-4">
<input
type="submit"
value="评论"
class="px-4 py-1 bg-blue-600 rounded text-white"
/>
<input
type="reset"
value="取消"
class="px-4 py-1 bg-white rounded border ml-3"
/>
</fieldset>
</form>
在这段代码中:
- 表单设置了
grid,使用 grid 布局。 textarea文本域输入框设置了背景色为bg-gray-50浅灰色,p-2较小的内间距,rounded圆角。- 下边的两个按钮放到了
<fieldset/>中,这样可以把两个按钮放到同一行,fieldset整体会作为 grid 的一行,设置了垂直间距为 py-4。 - 评论和取消两个按钮的样式类似,唯一不同的就是边框和背景,它们两个都设置了水平间距
px-4,垂直间距py-1,圆角rounded。 - 评论按钮设置背景为
bg-blue-600这样的蓝色,文字为text-white,白色。 - 取消按钮设置背景为
bg-white白色,有边框,border,距离左边边距ml-3。
分隔线
表单的下方有一个分隔线,它是一个 div 元素,设置了下边框:
<div class="border-b border-gray-300 my-2 mb-4"></div>
它的 class 为:
border-b为下边框,宽度为 1px,border-gray-300设置边框为灰色。- 后面设置了垂直边距为
my-2,又单独设置了下边距为mb-4,让它离下边的元素更远一些。
留言列表
留言列表使用了一个空的 div,不需要设置样式,它只是把留言和回复组织起来:
<div></div>
留言
接下来,我们看单个留言的样式,留言有用户头像、用户名、发表时间、内容,还有右上角的菜单,我们这里可以使用 grid 布局,但是 Tailwind CSS 的 grid 布局不够灵活,如果不编写自定义样式的话,不能使用固定宽度的列,那么我们这里使用 flex 布局,整个留言结构分为两部分,第一部分就是内容上方的用户信息和菜单,第二部分是内容本身,我们可以使用这样的 HTML 结构:
<div class="flex">
<!-- 即使在 public 文件夹下,也需要使用 / 绝对路径引用它下面的文件,省略 Public -->
<img src="/images/face1.webp" alt="" class="w-12 h-12 mr-4 rounded-full" />
<div>
<p>梦落轻寻</p>
<p class="text-gray-600 text-sm">2 小时之前</p>
</div>
<!-- 菜单考右对齐 -->
<span class="ml-auto">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-500"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
d="M10 6a2 2 0 110-4 2 2 0 010 4zM10 12a2 2 0 110-4 2 2 0 010 4zM10 18a2 2 0 110-4 2 2 0 010 4z"
/>
</svg>
</span>
</div>
<p class="text-gray-600 py-4">
哇!这篇文章真是写的太好啦!收到很大的启发,希望博主能够再接再厉,产出越来越多,越来越好的文章!凑字数,字数,字数...
</p>
class 为 flex 的 div 和 p 就分别是用户信息和留言内容这两部分。用户信息里有头像、用 img 加载,用户名和发布时间放到了一个 div 中,菜单放到了 span 元素中,这个图表是个 svg,我直接把 svg 代码放到了 span 里边。留言内容则是一个简单的 p 元素。我们看一下它们的 css 样式。
- 用户信息的 div,使用
flex开启了 flex 布局。 - img 设置宽高为
w-12和h-12这样的大小,距离右边边距为mr-4,使用rounded-full设置它的 border-radius,变成圆形。 - 这里头像的图片我提前下载好了,对于图片的存放位置,因为这个项目现在是静态的,按照 vite 2.0 的要求,可以放到 public 目录下。
- 我们在项目根目录新建一个 public 目录,再在它下边创建 images 文件夹,然后把图片放到里边。
- 在引用的时候,vite 2.0 要求我们使用绝对路径 / 开头,它表示 public 目录,后面直接引用它下边的文件就好了,例如我们这里使用了 images 文件夹下的 face1.webp 图片。
- 发布时间的样式为,字体为
text-gray-600深一点的灰色,字体大小为较小的text-sm。 - 菜单 span 则设置了距离左边距为 auto,也就是
ml-auto,这样它在 flex 布局下就会靠右对齐了。 - 留言内容则设置了字体颜色为
text-gray-600深灰色,上下间距为py-4。
回复容器
再来看回复容器,它里边的回复,和上边的留言的样式一样,只是这个容器左边有一条线,来表明它是回复,那么我们就看一下这个回复容器的代码:
<div class="pl-8 border-l-2 border-gray-200"></div>
这个容器设置了:
- 左间距为
pl-8,左边框为 2px,border-l-2,边框颜色为border-gray-200这样的灰色。
容器里边的内容,可以直接复制几条上边的留言结构,因为它们是一样的:
<!-- 回复 -->
<div class="flex">
<!-- 即使在 public 文件夹下,也需要使用 / 绝对路径引用它下面的文件,省略 Public -->
<img src="/images/face2.webp" alt="" class="w-12 h-12 mr-4 rounded-full" />
<div>
<p>陌上花开</p>
<p class="text-gray-600 text-sm">2 小时之前</p>
</div>
<span class="ml-auto">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-500"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
d="M10 6a2 2 0 110-4 2 2 0 010 4zM10 12a2 2 0 110-4 2 2 0 010 4zM10 18a2 2 0 110-4 2 2 0 010 4z"
/>
</svg>
</span>
</div>
<p class="text-gray-600 py-4">赞!</p>
<div class="flex">
<!-- 即使在 public 文件夹下,也需要使用 / 绝对路径引用它下面的文件,省略 Public -->
<img src="/images/face3.webp" alt="" class="w-12 h-12 mr-4 rounded-full" />
<div>
<p>半梦半醒半浮生√</p>
<p class="text-gray-600 text-sm">2 小时之前</p>
</div>
<span class="ml-auto">
<svg
xmlns="http://www.w3.org/2000/svg"
class="h-5 w-5 text-gray-500"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
d="M10 6a2 2 0 110-4 2 2 0 010 4zM10 12a2 2 0 110-4 2 2 0 010 4zM10 18a2 2 0 110-4 2 2 0 010 4z"
/>
</svg>
</span>
</div>
<p class="text-gray-600 py-4">
这是一篇非常长的长篇大论,这篇文章写的非常好,无论是技术点还是理论点,都非常的好。而且主题分明,每一个点都有自己的解释,这篇文章的主题是:CSS3的新特性,如何使用CSS3的新特性,以及如何使用CSS3的新特性。真的是非常好的文章。
</p>
回复按钮
在回复容器的下方,还有一个回复按钮,我们可以直接在容器的下面定义一个 button,label 为回复:
<button class="pt-4 pb-10 text-blue-600">回复</button>
它的样式为:
- 上间距为
pt-4,底部间距为pb-10,文字为text-blue-600这个蓝色。
运行示例
现在,我们的留言页面就完成了,运行 yarn dev,打开 http://localhost:3000 来看一下效果,如果显示成这样,那就说明是对了。
小结
这期视频,我们使用 tailwind CSS,没有用一行 CSS 代码就完成了留言页面的样式编写,是不是很简单方便?Tailwind CSS 提供的 class 比较多,一开始可能需要去查文档,去看它们代表什么意思,或者某个 CSS 样式在 tailwind css 里是怎么表示的,不过这些写多了自然就记住了,因为 tailwind css 的 class 名字还是比较好记的。
好了,这个就是留言页面的开发,你学会了吗?如果有帮助请三连,想学更多有用的前端开发知识,请关注峰华前端工程师,感谢观看!
一系列的课程让你成为高级前端工程师。课程覆盖工作中所有常用的知识点和背后的使用逻辑,示例全部都为工作项目简化而来,学完即可直接上手开发!
即使你已经是高级前端工程师,在课程里也可能会发现新的知识点和技巧,让你的工作更加轻松!
《React 完全指南》课程,包含 React、React Router 和 Redux 详细介绍,所有示例改编自真实工作代码。点击查看详情。
《Vue 3.x 全家桶完全指南与实战课程》课程,包括 Vue 3.x、TypeScript、Vue Router 4.x、Vuex 4.x 所有初级到高级的语法特性详解,让你完全胜任 Vue 前端开发的工作。点击查看详情。
《React即时通信UI实战》课程,利用 Storybook、Styled-components、React-Spring 打造属于自己的组件库。
《JavaScript 基础语法详解》本人所著图书,包含 JavaScript 全面的语法知识和新特性, 可在京东、当当、淘宝等各大电商购买