配置 Vite ESLint VSCode 语法检查教程
2022年5月 · 预计阅读时间: 4 分钟
使用 Vite 创建前端项目的时候(例如 Vue 3.0 项目)不会自动添加 ESLint 的配置,但 ESLint 又是维护良好代码规范和方便团队合作的重要工具,所以几乎在每个前端项目中都有 ESLint 的存在。这篇文章我们看一下:
- 如何给 Vite 创建的项目配置 ESLint
- 集成 ESLint 到 VS Code 中
- 避免 ESLint 和 Prettier 冲突。
什么是 ESLint
ESLint 是一个用于检查 JavaScript 代码的工具。由于 JavaScript 的语法松散,并且是即时编译的语言,所以在写代码的时候很容易出现错误,这些错误只能在运行的时候才能够发现,并且难以确定具体的位置,这样就让开发的效率大大的降低。
而 ESLint 可以让我们在编写的代码的时候,就检查语法错误,提前发现 BUG,例如拼写错误。它还可以自定义代码规范,这样在团队合作开发的时候,写出风格统一、清晰的代码,使得代码更容易阅读和维护。
不过,滥用 ESLint 也不是一个好的现象,如果把规范定义的过于严禁,也会因为一些不必要的格式和样式而浪费时间,并且会让代码到处充满错误标记,而实际上代码可以正常运行。
安装 ESLint
接下来我们就看看,如何给 Vite 创建的项目,配置 ESLint,这里以 Vite 创建的 Vue 3.0 项目为例。
首先创建 Vite 项目,运行:
yarn create vite
按照提示配置项目:
- 这里项目名字叫做 vite-eslint
- 选择 vue 框架
- 使用普通 JS 语法(不使用 TS)
安装完成之后,进入的 vite-eslint 项目目录,运行下面的命令,安装 ESLint 依赖:
- eslint 是 ESLint 工具本身
- eslint-plugin-vue 是 Vue 的 ESLint 语法检查插件
yarn add -D eslint eslint-plugin-vue
这里我使用了 yarn 管理依赖。安装 yarn 可以运行这个命令:
npm install -g yarn
添加 ESLint 配置文件
在安装完 ESlint 依赖之后,在项目的根目录下创建一个 .eslintrc.json 文件,它是 ESLint 的配置文件,编写下面这些内容:
{
"extends": [
"plugin:vue/vue3-recommended",
]
}
这里使用 extends 配置项,在它里边定义语法检查规则,这里我们使用之前安装的 eslint-plugin-vue 插件,提供的规则,给 extends 配置项提供一个数组,在里边使用 "plugin:vue/vue3-recommended" 配置 Vue 的语法检查。
plugin:vue/vue3-recommended 是推荐的语法检查规范,vue eslint 插件还提供:
plugin:vue/vue3-essential,只检查基本的、最重要的语法。plugin:vue/vue3-strongly-recommended, 严格检查 Vue 组件代码,对语法和规范都进行检查。
一般我们使用 plugin:vue/vue3-recommended 就够了。
配置 VS Code
使用 ESLint 检查语法需要手动运行 eslint 命令,它会在命令行中提示代码出错或者不符合规范的地方,但是 VS Code 提供了 ESLint 插件,来让错误提示直接显示在代码上,并且不用手动运行命令。
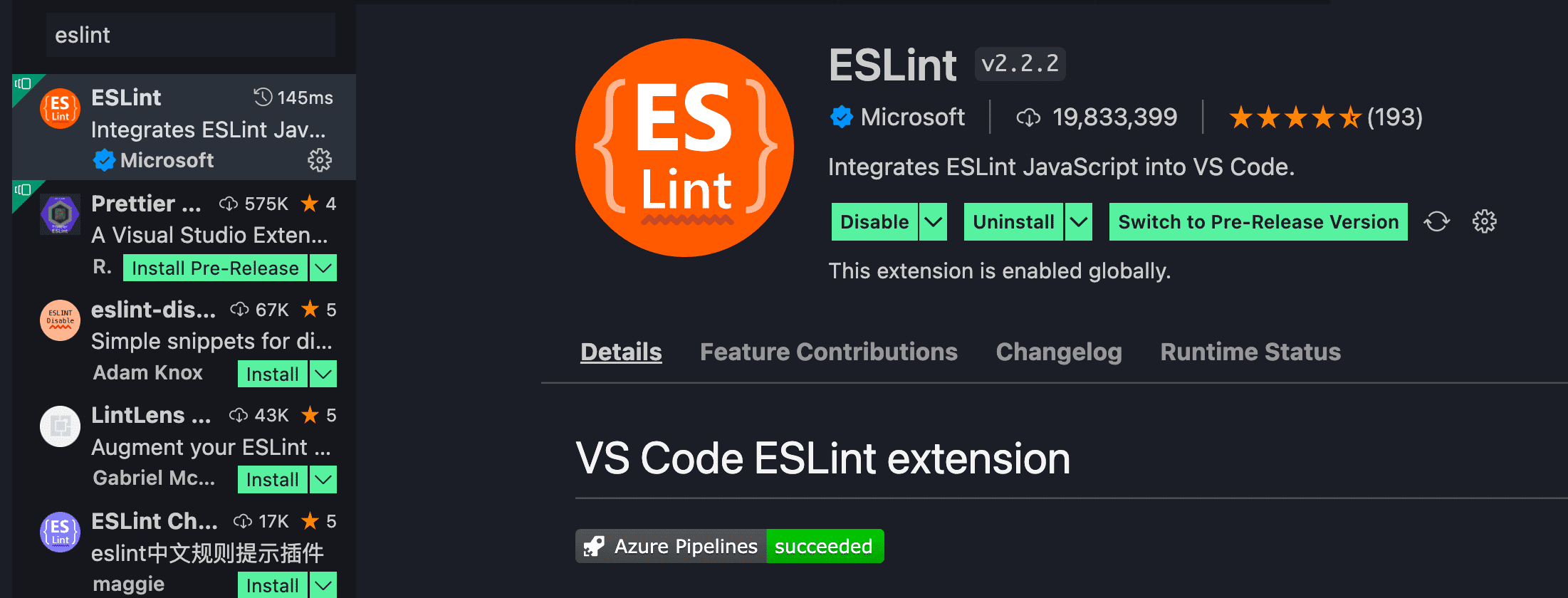
在 VS Code Extensions 里边搜索 ESLint 插件,使用 Microsoft 微软发布的这款就可以了,进行安装:

接下来,打开 VS Code 的配置文件,使用 ctrl + shift + p 打开快捷命令行,Mac 下为 Cmd + shift + p,输入 open settings,选择 Preferences: Open Settings (JSON) 打开配置文件:
在配置文件里找到 eslint.validate, 如果没有就新增一条,把它的值设置为这样:
"eslint.validate": ["javascript", "javascriptreact", "vue"],
主要是把 vue 放到里边。
测试 ESLint
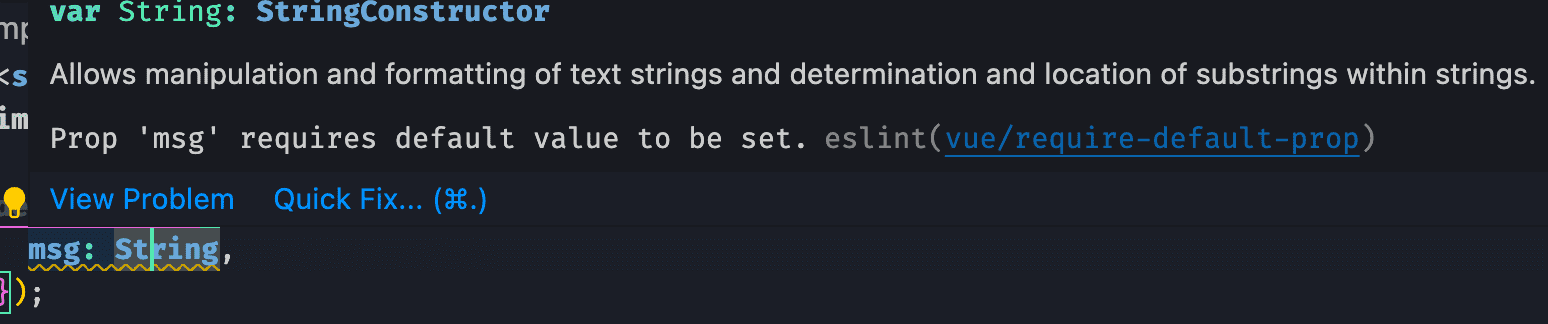
现在我们来测试一下 ESLint。我们创建的 Vue 项目中有一个默认的 HelloWorld.vue 组件,打开它,可以看到它里边有一些警告,例如 defineProps 这里:

它提示必须要给 props 设置默认值,不过这个是黄线警告,严重性不大,这个检查就是 vue eslint 插件提供的,说明 ESLint 到这里就生效了。
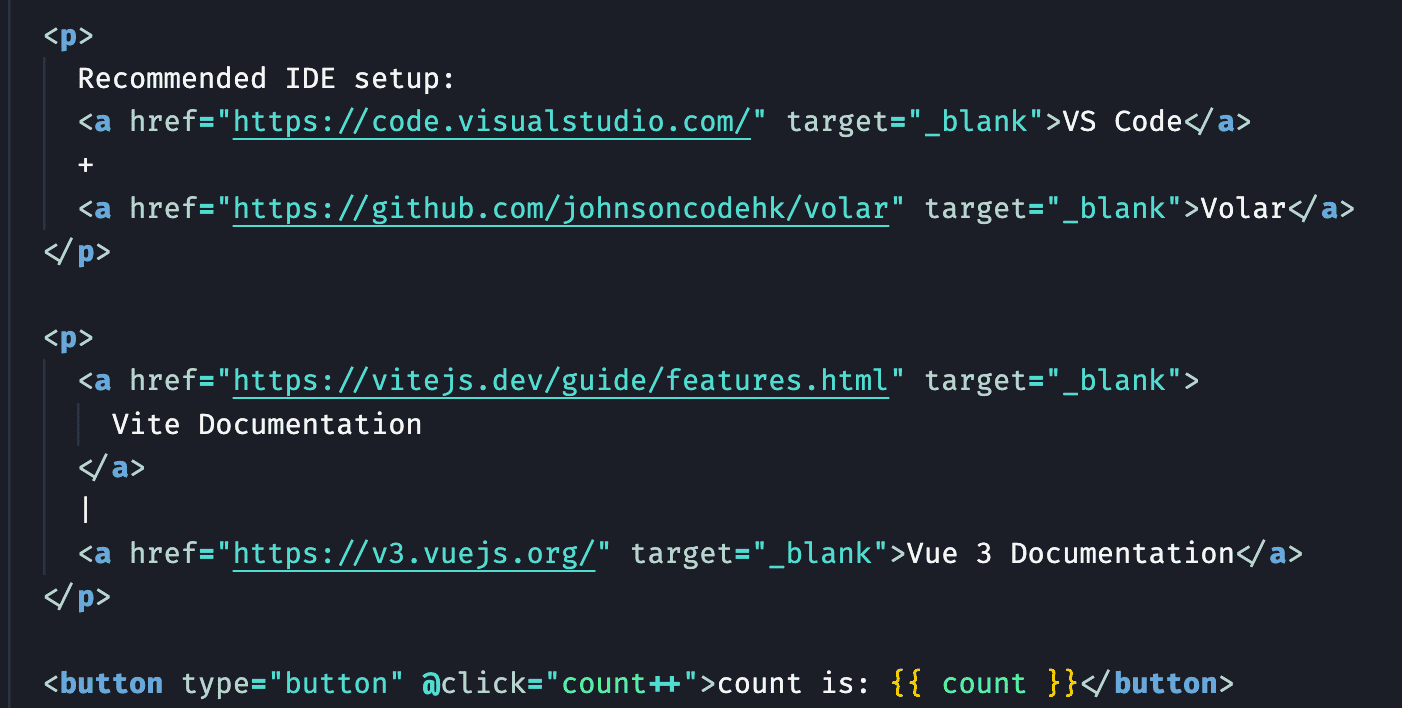
下面的 <a /> 标签也有类似的提示,说 target 应该在新一行,这个主要是格式上的问题,一会我们可以解决它:
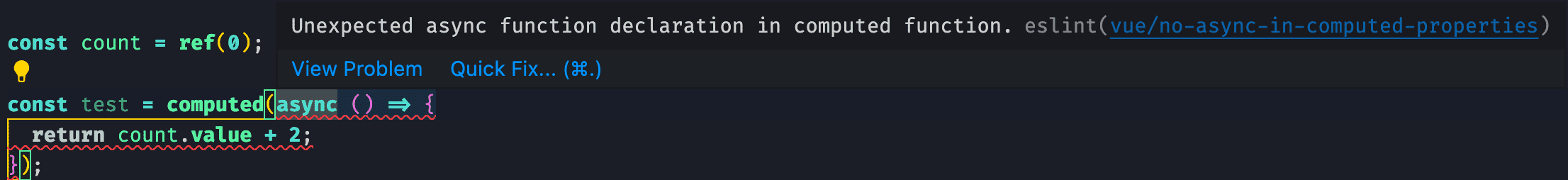
我们可以测试一个严重的错误,例如 Vue 不推荐使用 async 函数定义计算属性,我们可以在代码中试试:
const test = computed(async () => {
return count.value + 2;
});
这里我们给 computed() 参数里传递了异步函数,可以看到它有红线提示:

在 computed 函数里惊现了异步函数
禁止 ESLint 检查
如果要在某段代码上禁止 ESLint 检查,例如你知道它是对的,那么可以使用 ESLint 的注释语法,例如禁止上面的 computed 属性的语法检查,我们可以在它的代码上方写上这样的注释:
// eslint-disable-next-line vue/no-async-in-computed-properties
const test = computed(async () => {
return count.value + 2;
});
注释中:
eslint-disable-next-line指的是禁止 ESLint 检查下一行代码。vue/no-async-in-computed-properties是 Vue ESLint 插件提供的规则名,即禁止这项规则的检查,更多的规则可以参考这个网站。
这样,代码就不会提示错误了:
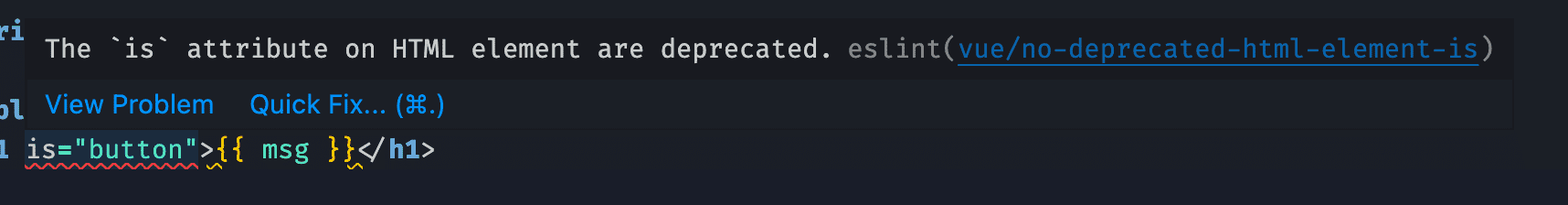
在 template 模板中也是类似的方法,不过注释需要使用 HTML 的形式,即 <!-- eslint-disable-next-line ... --> 这样。我们来看个例子,Vue ESLint 有一项规则是禁止使用过时的 HTML is 属性,我们这里使用一下:
<h1 is="button">{{ msg }}</h1>
它会提示:

这时,我们给它的代码上方,添加注释:
<!-- eslint-disable-next-line vue/no-deprecated-html-element-is -->
<h1 is="button">{{ msg }}</h1>
这样它就不提示了。
与 Prettier 集成
之前我们看到组件的 HTML 模板中,有一堆黄线,它是 Vue ESLint 对 HTML 标签格式的检查,推荐一个属性占一行,不过使用 prettier 的话,会根据配置把代码格式化成符合 Prettier 规范的代码,这样和 ESLint 有冲突。
要解决这个问题,我们可以再安装一个 eslint-config-prettier 插件,运行下面的命令:
yarn add -D eslint-config-prettier
之后,在 .eslintrc.json 配置中,在 extends 的配置项里,把 prettier 放到数组的最后(必须):
{
"extends": [
"plugin:vue/vue3-recommended",
"prettier"
]
}
这样再打开 HellWorld.vue 组件,HTML 模板中的黄线就没有了:

小结
好了,现在我们就成功的配置好了 Vite、ESLint 和 VS Code,可以成功的进行 Vue 组件语法检查了。在开发中,保持代码风格的统一和语法规范,能够提高开发效率,如果人工维护不容易达成一致,使用 ESLint 可以强制进行代码风格的统一,所以利用好它,可以让整个开发团队都受益。
